|
2200
|
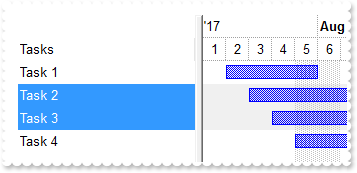
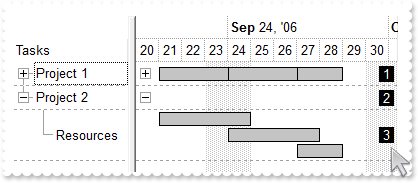
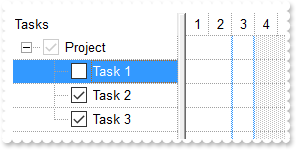
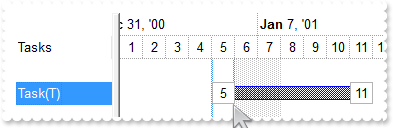
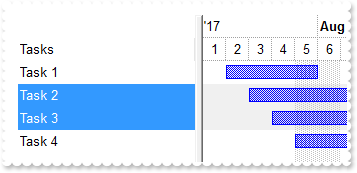
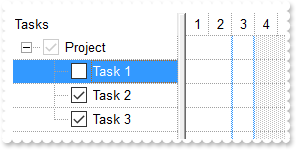
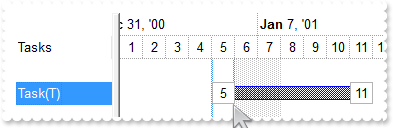
How can I delete the selected items (including descendants)

*** KeyDown event - Occurs when the user presses a key while an object has the focus. ***
LPARAMETERS KeyCode, Shift
with thisform.G2antt1
.RemoveSelection
endwith
with thisform.G2antt1
.BeginUpdate
.SingleSel = .F.
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
.SelBackColor = RGB(240,240,240)
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-6})
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2017-8-3},{^2017-8-9})
.SelectItem(h) = .T.
h = .AddItem("Task 3")
.AddBar(h,"Task",{^2017-8-4},{^2017-8-13},"")
.SelectItem(h) = .T.
.AddBar(.AddItem("Task 4"),"Task",{^2017-8-5},{^2017-8-16})
endwith
.EndUpdate
endwith
|
|
2199
|
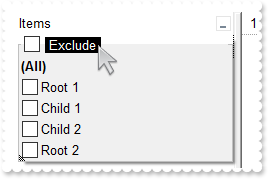
Dark mode

with thisform.G2antt1
.BeginUpdate
back = 65536
fore = 16777215
var_s = "gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQg"
var_s = var_s + "mPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYThd"
var_s = var_s + "r4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA"
.VisualAppearance.Add(1,var_s)
var_s1 = "gBFLBCJwBAEHhEJAAEhABPMIQAAYAQGKIcBiAKBQAGaAoDDcMgwQwAAxjIKUEwsACEIrjKCYVgOHYYQjGMZwHCMIhiGwcAChEZYHgkMYmDAMUhSE78axHG6PY7kKZ4bi"
var_s1 = var_s1 + "aKIqQLLEhSfJ0YyBECBZpfebIbjmIZMSLEIxDKItJSpCIaRgqWS6ahGO4JUbUFLQHT9IR4daIYRgEEBA"
.VisualAppearance.Add(2,var_s1)
var_s2 = "gBFLBCJwBAEHhEJAAEhABUUIQAAYAQGKIcBiAKBQAGaAoDDcMgwQwAAxjIKUEwsACEIrjKCYVgOHYYQjGMZwGAsEwjAoYAChEaILgkMw2DBIQwgJIMEr/G6RZxjeL5Cj"
var_s2 = var_s2 + "mG4nDhKMpybAcXxjBIYZJgOQpXb+PobTrNNLzfRFAxVAaWJikcZ4HpIAJNVLFdQ0XYMNSBISsBqrKiKcpeIIDWBZMbRZT1ZABCIZBpEW6LahENQwXrCN74DYkNTdKaxb"
var_s2 = var_s2 + "buaaXLhGCYBgIA=="
.VisualAppearance.Add(3,var_s2)
.HeaderAppearance = 5
.BackColor = back
.BackColorHeader = back
.BackColorLevelHeader = back
.BackColorSortBar = back
.BackColorSortBarCaption = back
.FilterBarBackColor = back
.FilterBarForeColor = fore
.ForeColor = fore
.ForeColorHeader = fore
.ForeColorSortBar = fore
.SelBackColor = fore
.SelForeColor = back
.Object.Background(0) = 0x1000000
.Object.Background(18) = 0x2000000
.Object.Background(32) = -1
.Object.Background(64) = 0x3000000
.Object.Background(65) = back
.Object.Background(66) = fore
.Object.Background(20) = fore
.Object.Background(21) = back
.Object.Background(26) = back
.Object.Background(27) = fore
.Object.Background(28) = back
.Object.Background(142) = 0x2000000
.Object.Background(141) = 0x2000000
.Object.Background(186) = fore
.Object.Background(511) = back
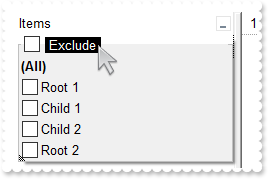
.Object.Description(25) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
with .Chart
.BackColor = back
.BackColorLevelHeader = back
.ForeColor = fore
.ForeColorLevelHeader = fore
endwith
.EndUpdate
endwith
|
|
2198
|
I have changed the font, but the item's height remains the same. What I am doing wrong

with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .F.
.LoadXML("http://www.exontrol.net/testing.xml")
.Font.Size = 22
.HeaderHeight = 42
.DefaultItemHeight = 36
.Items.ItemHeight(0) = thisform.G2antt1.DefaultItemHeight
.Chart.UnitWidth = thisform.G2antt1.DefaultItemHeight
.Chart.UnitScale = thisform.G2antt1.Chart.UnitScale && thisform.G2antt1.Chart.UnitScale
.Chart.Bars.Item("Task").Height = 18
.EndUpdate
endwith
|
|
2197
|
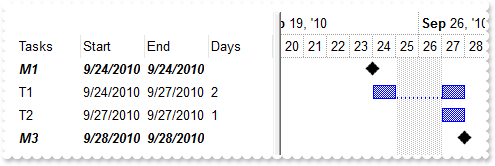
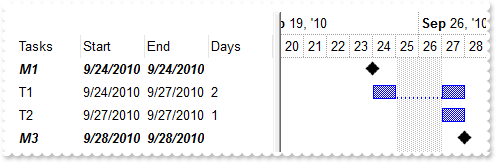
I have changed from Project Summary Task to own task created with EBN to get a black frame then using different colors for project status. How can I enlarge the EBN being applied to the head-arrows shows the start/end margins of the range

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.ItemBold(Item) = .T.
.AddBar(Item,.CellValue(Item,.GroupItem(Item)),{^2017-12-2},{^2017-12-2})
.DefineSummaryBars(Item,"",-3,"")
endwith
endwith
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.Items.AddBar(Item,"Task",{^2017-12-4},{^2017-12-10})
endwith
with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABN0GACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSKUOQTDKNYykCQBQAWCQ1DAJIqjOAkEhiGCUQClYYZBjWG4dQLOEYTNC"
var_s = var_s + "8WwHCIZBpEWgKChGKAlSANMjTZLkdR1ECmIhoSg4coKMoERBJco1BDdOQGAyEQShEC4fgmVwAP7aNoWVC1JynM6XaKmGbJAA6CZgQKGFh2LAdTzSf61cAtWpaUjmRZaY"
var_s = var_s + "SAFDxpiCYpfQjdUB2JDVfTVP6LbawS4KZgOR5eRboETYeAFcSZGrNMKEXLLSyudKRRreWQaPpGCZTRSUdZxSrbBhvEqlbRNMhwSBEEigNIxToOU4jFgeCROQwQRK9BBo"
var_s = var_s + "G0CQUEIdhAAyJJvjUeZdmmb5+C8HhiAeZJznoPQ+EgT4rlua4BjCfg+k8d5TkUCZ4w+fxfB+X5xn4fheGebZoH8X53koAR9CASAWAUfofjgJgKH+IJHnGcIDmER5iBEe"
var_s = var_s + "ZgmgVgLgGYYYGoFRTCGaIGAYRYiCiFgmgmYQEF4KIKmKSBRBqCxjAiRgvgwYxIiGQYNmOCJlDUOpeAQBCAg="
.Add(1,var_s)
.Add(2,"CP:1 -6 0 6 0")
endwith
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2017-12-2}
.PaneWidth(0) = 342
.Bars.Add("S1").Color = 0x1000000
.Bars.Add("S2").Color = 0x2ff0000
endwith
with .Columns
.Add("C1")
.Add("C2").AllowSort = .F.
endwith
.SingleSort = .F.
.AllowGroupBy = .T.
.HeaderVisible = 1
.HeaderAppearance = 1
with .Items
.CellValue(.AddItem("S1"),1) = "SubItem A.1"
.CellValue(.AddItem("S1"),1) = "SubItem A.1"
.CellValue(.AddItem("S2"),1) = "SubItem B.1"
.CellValue(.AddItem("S2"),1) = "SubItem B.1"
endwith
.Layout = "MultipleSort = "+chr(34)+"C0:2"+chr(34)+""
.EndUpdate
endwith
|
|
2196
|
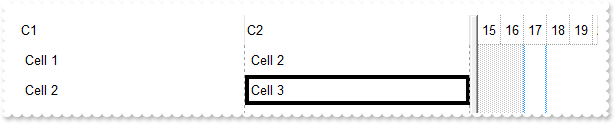
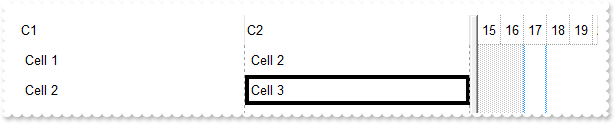
How can I specify the cell's outline, border or lines around, when the cell gets selected

with thisform.G2antt1
.BeginUpdate
.AttachTemplate("handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}")
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wHI"
var_s = var_s + "MQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCqO"
var_s = var_s + "p6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZYn"
var_s = var_s + "jUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgWY"
var_s = var_s + "RoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA="
.Add(1,var_s)
.Add(2,"CP:1 -4 0 0 0")
endwith
.SelBackColor = 0x2000000
.SelForeColor = RGB(0,0,1)
.FullRowSelect = 0
.ShowFocusRect = .F.
.DefaultItemHeight = 24
.HeaderHeight = 24
.DrawGridLines = 2
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
.CellValue(.AddItem("Cell 1"),1) = "Cell 2"
.CellValue(.AddItem("Cell 3"),1) = "Cell 4"
endwith
.Items.SelectPos = 1
.SelectColumnIndex = 1
.EndUpdate
endwith
|
|
2195
|
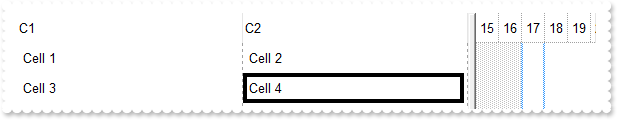
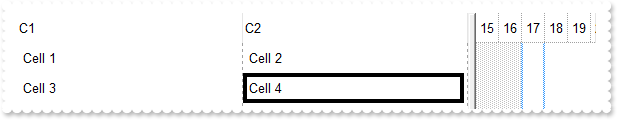
How can I specify the cell's outline, border or lines around, when the item gets selected

with thisform.G2antt1
.BeginUpdate
.AttachTemplate("handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}")
var_s = "gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wHI"
var_s = var_s + "MQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCqO"
var_s = var_s + "p6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZYn"
var_s = var_s + "jUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgWY"
var_s = var_s + "RoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA="
.VisualAppearance.Add(1,var_s)
.SelBackColor = 0x1000000
.SelForeColor = RGB(0,0,1)
.ShowFocusRect = .F.
.DefaultItemHeight = 24
.HeaderHeight = 24
.DrawGridLines = 2
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
.CellValue(.AddItem("Cell 1"),1) = "Cell 2"
.CellValue(.AddItem("Cell 3"),1) = "Cell 4"
.SelectPos = 1
endwith
.EndUpdate
endwith
|
|
2194
|
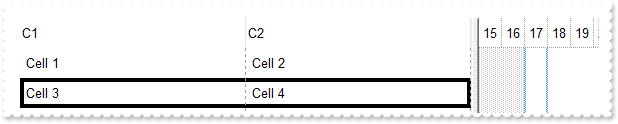
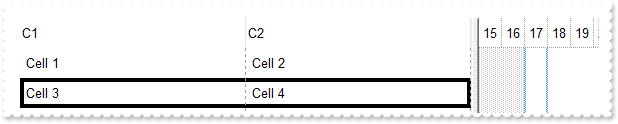
How can I specify the cell's outline, border or lines around

with thisform.G2antt1
.BeginUpdate
.AttachTemplate("handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}")
var_s = "gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wHI"
var_s = var_s + "MQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCqO"
var_s = var_s + "p6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZYn"
var_s = var_s + "jUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgWY"
var_s = var_s + "RoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA="
.VisualAppearance.Add(1,var_s)
.SelBackMode = 1
.ShowFocusRect = .F.
.DefaultItemHeight = 24
.HeaderHeight = 24
.DrawGridLines = 2
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
.CellValue(.AddItem("Cell 1"),1) = "Cell 2"
h = .AddItem("Cell 2")
.CellValue(h,1) = "Cell 3"
.CellBackColor(h,1) = 0x1000000
endwith
.EndUpdate
endwith
|
|
2193
|
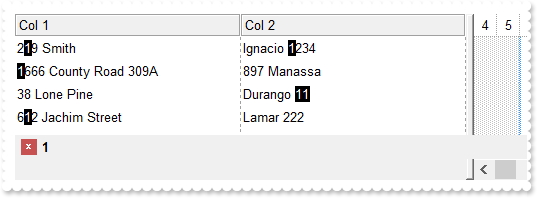
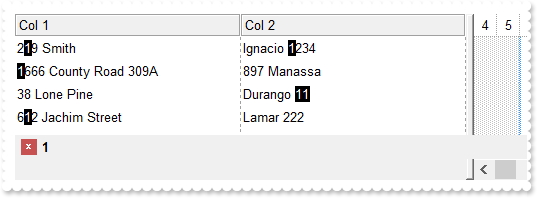
Is it possible to highligth the match while a filter is applied

*** AddColumn event - Fired after a new column has been added. ***
LPARAMETERS Column
*** Column.Def(17) = 1
*** FilterChange event - Occurs when the filter was changed. ***
LPARAMETERS nop
with thisform.G2antt1
format = .FormatABC("`value replace '` + value + `' with '<bgcolor 000000><fgcolor FFFFFF>` + value + `</fgcolor></bgcolor>'`",.FilterBarPromptPattern)
.Columns.Item(0).FormatColumn = format
.Columns.Item(1).FormatColumn = format
endwith
with thisform.G2antt1
.BeginUpdate
.DrawGridLines = 2
.HeaderAppearance = 4
.Columns.Add("Col 1")
.Columns.Add("Col 2")
with .Items
.CellValue(.AddItem("219 Smith"),1) = "Ignacio 1234"
.CellValue(.AddItem("1666 County Road 309A"),1) = "897 Manassa"
.CellValue(.AddItem("38 Lone Pine"),1) = "Durango 11"
.CellValue(.AddItem("612 Jachim Street"),1) = "Lamar 222"
endwith
.FilterBarPromptPattern = "1"
.FilterBarPromptVisible = 2067 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptType = 257 && FilterPromptEnum.exFilterPromptCaseSensitive Or FilterPromptEnum.exFilterPromptContainsAll
.EndUpdate
endwith
|
|
2192
|
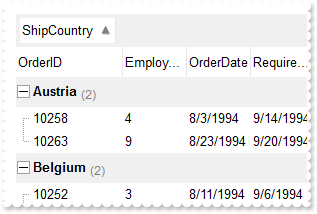
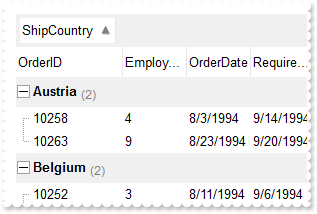
How can I display the total/sum/aggregate in the same column, when the user groups by a column

*** AddColumn event - Fired after a new column has been added. ***
LPARAMETERS Column
with thisform.G2antt1
with Column
endwith
endwith
*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.ItemDivider(Item) = -1
.ItemBackColor(Item) = thisform.G2antt1.BackColorSortBar
.ItemHeight(Item) = thisform.G2antt1.HeaderHeight
.CellMerge(Item,0) = "1,2,3,4,5,7,8,9,10,11,12"
.CellValue(Item,13) = "count(current,rec,1)"
.CellValueFormat(Item,13) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.CellValue(Item,0) = .CellCaption(Item,.GroupItem(Item))
.FormatCell(Item,0) = "`<b>` + value + `</b> <font ;7><off 3><fgcolor=808080>(` + %13 + `)`"
.CellValue(Item,6) = "sum(current,all,dbl(%6))"
.CellValueFormat(Item,6) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.CellForeColor(Item,6) = RGB(102,102,102)
endwith
endwith
*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = 5
.Indent = 12
.ColumnAutoResize = .F.
.ScrollBySingleLine = .T.
.BackColorSortBar = RGB(240,240,240)
.AutoDrag = 16
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SingleSort = .F.
.SortBarVisible = .T.
.AllowGroupBy = .T.
.HeaderHeight = 24
with .Columns
.Add("Count").Visible = .F.
with .Item("Freight")
.Def(4) = thisform.G2antt1.BackColorSortBar
.Def(7) = .Def(4)
.Def(49) = 4
.Def(48) = 4
.HeaderBold = .T.
.AllowGroupBy = .F.
.FormatColumn = "value format ``"
.Alignment = 2
endwith
with .Item(0)
.AllowGroupBy = .F.
.Def(17) = 1
endwith
.Item("ShipCountry").SortOrder = 1
endwith
.ScrollBySingleLine = .F.
with .Items
.LockedItemCount(2) = 1
hL = .LockedItem(2,0)
.ItemHeight(hL) = 24
.ItemBold(hL) = .T.
.ItemBackColor(hL) = thisform.G2antt1.BackColorSortBar
.CellValue(hL,6) = "sum(all,rec,dbl(%6))"
.CellValueFormat(hL,6) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.CellHAlignment(hL,6) = 2
.FormatCell(hL,6) = "value format ``"
endwith
.EndUpdate
endwith
|
|
2191
|
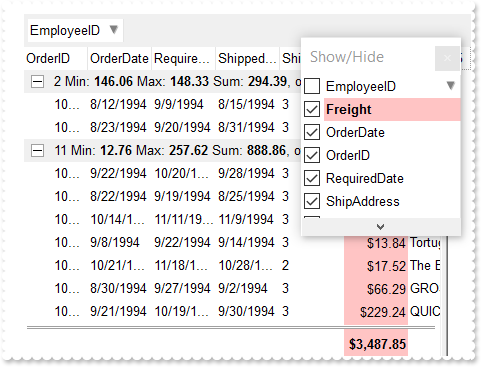
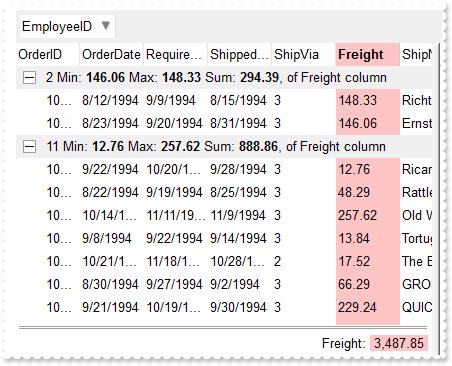
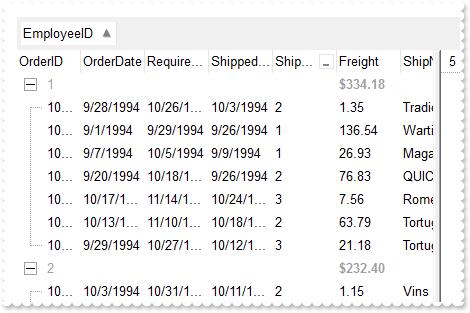
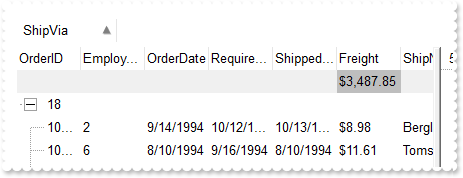
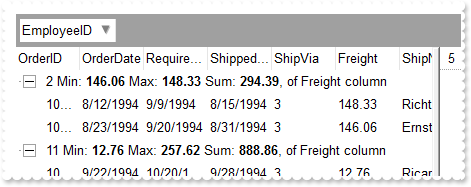
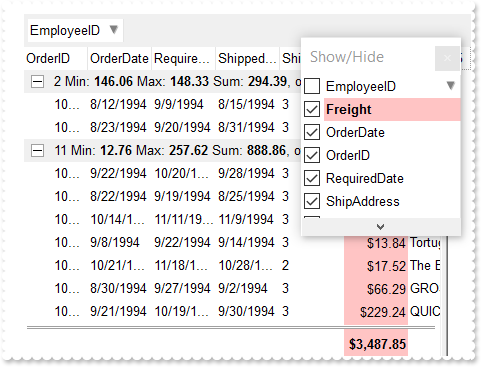
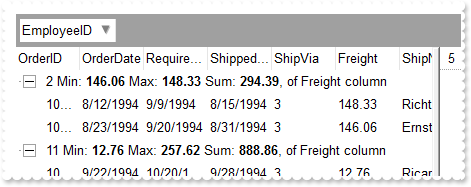
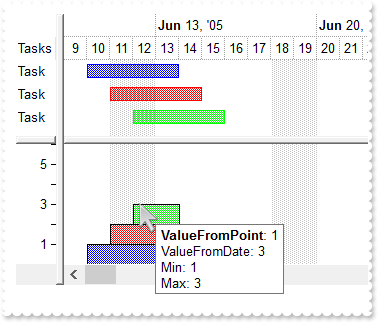
How do I add a total field locked at the bottom of the control

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.ItemDividerLine(Item) = 0
.FormatCell(Item,.GroupItem(Item)) = "value + ` Min: <b>` + %13 + `</b> Max: <b>` + %14 + `</b> Sum: <b>` + %15 + `</b>, of Freight column`"
.CellValue(Item,"Min") = "min(current,all,dbl(%6))"
.CellValueFormat(Item,"Min") = 4
.CellValue(Item,"Max") = "max(current,all,dbl(%6))"
.CellValueFormat(Item,"Max") = 4
.CellValue(Item,"Sum") = "sum(current,all,dbl(%6))"
.CellValueFormat(Item,"Sum") = 4
.ItemBackColor(Item) = RGB(240,240,240)
endwith
endwith
*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.HasLines = 0
.Object.Description(26) = "Show/Hide"
.ColumnsFloatBarSortOrder = 1
.ColumnsFloatBarVisible = 2
.ColumnAutoResize = .F.
.BackColorSortBar = RGB(240,240,240)
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SingleSort = .F.
.SortBarVisible = .T.
.AllowGroupBy = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
with .Columns
with .Add("Min")
.Visible = .F.
.AllowDragging = .F.
endwith
var_Column = .Add("Max")
with var_Column
.Visible = .F.
.Visible = .F.
.AllowDragging = .F.
endwith
var_Column1 = .Add("Sum")
with var_Column1
.Visible = .F.
.Visible = .F.
.AllowDragging = .F.
endwith
endwith
with .Columns.Item("Freight")
.FormatColumn = "currency(value)"
.Def(4) = 12895487
.Def(7) = .Def(4)
.HeaderBold = .T.
.AllowGroupBy = .F.
.Alignment = 2
endwith
.ScrollBySingleLine = .F.
with .Items
.LockedItemCount(2) = 2
hL = .LockedItem(2,0)
.ItemDivider(hL) = 0
.ItemHeight(hL) = 3
.ItemDividerLineAlignment(hL) = 2
.ItemDividerLine(hL) = 2
hL = .LockedItem(2,1)
.CellValue(hL,6) = "sum(all,rec,dbl(%6))"
.CellValueFormat(hL,6) = 4
.ItemHeight(hL) = 24
.ItemBold(hL) = .T.
endwith
.Columns.Item("EmployeeID").SortOrder = .T. && .T.
.EndUpdate
endwith
|
|
2190
|
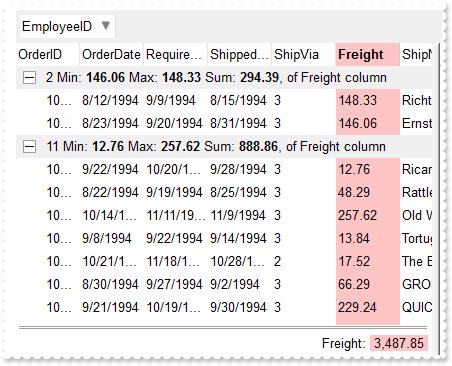
How can I add a total field, when I use grouping

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.ItemDividerLine(Item) = 0
.FormatCell(Item,.GroupItem(Item)) = "value + ` Min: <b>` + %13 + `</b> Max: <b>` + %14 + `</b> Sum: <b>` + %15 + `</b>, of Freight column`"
.CellValue(Item,"Min") = "min(current,all,dbl(%6))"
.CellValueFormat(Item,"Min") = 4
.CellValue(Item,"Max") = "max(current,all,dbl(%6))"
.CellValueFormat(Item,"Max") = 4
.CellValue(Item,"Sum") = "sum(current,all,dbl(%6))"
.CellValueFormat(Item,"Sum") = 4
.ItemBackColor(Item) = RGB(240,240,240)
endwith
endwith
*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = .F.
.BackColorSortBar = RGB(240,240,240)
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SingleSort = .F.
.SortBarVisible = .T.
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = .T. && .T.
with .Columns
.Add("Min").Visible = .F.
.Add("Max").Visible = .F.
.Add("Sum").Visible = .F.
endwith
with .Columns.Item("Freight")
.Def(4) = 12895487
.Def(7) = .Def(4)
.HeaderBold = .T.
.AllowGroupBy = .F.
endwith
.ScrollBySingleLine = .F.
with .Items
.LockedItemCount(2) = 1
hL = .LockedItem(2,0)
.ItemDivider(hL) = 0
.ItemHeight(hL) = 24
.ItemDividerLineAlignment(hL) = 2
.ItemDividerLine(hL) = 2
.CellValue(hL,0) = "sum(all,rec,dbl(%6))"
.CellValueFormat(hL,0) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.CellHAlignment(hL,0) = 2
.FormatCell(hL,0) = "'Freight: <bgcolor=FFC4C4> '+(value format ``) + ` `"
endwith
.EndUpdate
endwith
|
|
2189
|
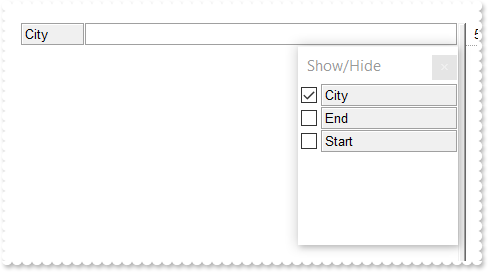
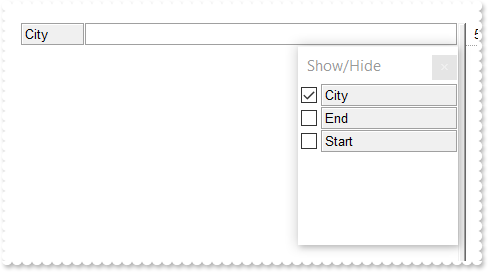
How do I use the ColumnsFloatBarVisible on exColumnsFloatBarVisibleIncludeCheckColumns

with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .F.
.HeaderAppearance = 4
with .Columns
.Add("City")
.Add("Start").Visible = .F.
.Add("End").Visible = .F.
endwith
.Object.Description(26) = "Show/Hide"
.ColumnsFloatBarSortOrder = 1
.ColumnsFloatBarVisible = 2
.EndUpdate
endwith
|
|
2188
|
The BackColorAlternate displays each second row with a different background color. The question I have it is possible to apply a different background color for 3rd, 4th, row, and so on

*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.G2antt1
.Refresh
endwith
*** Sort event - Fired when the control sorts a column. ***
LPARAMETERS nop
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
with .Columns.Add("Position")
.FormatColumn = "1 apos ''"
.Visible = .F.
endwith
.ConditionalFormats.Add("(%C13 mod 4) = 0").BackColor = RGB(240,240,240)
.EndUpdate
endwith
|
|
2187
|
The BackColorAlternate looks fine for flat tables, but how about using it when displaying a hierarchy/tree, like grouping rows. The sample alternate colors for each group found

*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SingleSort = .F.
.SortBarVisible = .T.
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = .T. && .T.
with .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = .F.
endwith
.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = RGB(240,240,240)
.EndUpdate
endwith
|
|
2186
|
I need to display sub-totals in the grouping items. Is there any solution on this

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.ItemDivider(Item) = -1
.EnableItem(Item) = .F.
.CellValueFormat(Item,thisform.G2antt1.TreeColumnIndex) = 1
.FormatCell(Item,thisform.G2antt1.TreeColumnIndex) = "%1"
.CellValueFormat(Item,"Freight") = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.CellValue(Item,"Freight") = "sum(current,dir,%6)"
.FormatCell(Item,"Freight") = "`<b>` + currency(value)"
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.SelBackMode = 1
.BackColorSortBar = RGB(240,240,240)
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = 1
.LinesAtRoot = 5
.Columns.Item("ShipVia").DisplayFilterButton = .T.
.EndUpdate
endwith
|
|
2185
|
I use a subtotal in exTop-Item, after grouping the item shows 0. What is the solution

with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SingleSort = .F.
.AllowGroupBy = .T.
.SortBarVisible = .T.
.BackColorSortBar = .BackColor
.Columns.Item(5).SortOrder = 1
.Columns.Item(6).FormatColumn = "currency(value)"
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.ItemBackColor(h) = RGB(240,240,240)
.CellBackColor(h,6) = RGB(190,190,190)
.CellValue(h,6) = "sum(all,rec,%6)"
.CellValueFormat(h,6) = 4
endwith
.Refresh
.EndUpdate
endwith
|
|
2184
|
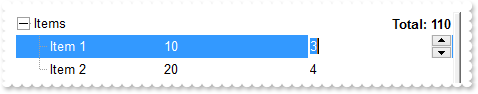
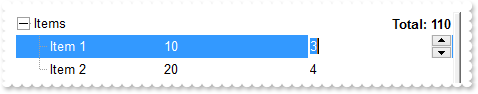
How can I add multiple values/columns on the same line/item/row

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.SortOnClick = 0
.LinesAtRoot = 5
.Indent = 13
.HeaderVisible = .F.
.LinesAtRoot = -1
with .Columns
.Add("Items")
.Add("Quantity").Editor.EditType = 4
.Add("Value").Editor.EditType = 4
endwith
with .Items
h = .AddItem("Items")
.CellValue(h,2) = "sum(current,dir,dbl(%1)*dbl(%2))"
.CellValueFormat(h,2) = 4
.FormatCell(h,2) = "`Total: `+ value"
.CellHAlignment(h,2) = 2
.CellBold(h,2) = .T.
.CellEditorVisible(h,2) = .F.
.CellEditorVisible(h,1) = .F.
h1 = .InsertItem(h,Null,"Item 1")
.CellValue(h1,1) = 10
.CellValue(h1,2) = 3
h1 = .InsertItem(h,Null,"Item 2")
.CellValue(h1,1) = 20
.CellValue(h1,2) = 4
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
2183
|
Is it possible, to add more aggregate functions to grouping header

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.FormatCell(Item,.GroupItem(Item)) = "value + ` Min: <b>` + %13 + `</b> Max: <b>` + %14 + `</b> Sum: <b>` + %15 + `</b>, of Freight column`"
.CellValue(Item,"Min") = "min(current,all,dbl(%6))"
.CellValueFormat(Item,"Min") = 4
.CellValue(Item,"Max") = "max(current,all,dbl(%6))"
.CellValueFormat(Item,"Max") = 4
.CellValue(Item,"Sum") = "sum(current,all,dbl(%6))"
.CellValueFormat(Item,"Sum") = 4
endwith
endwith
*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SingleSort = .F.
.SortBarVisible = .T.
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = .T. && .T.
with .Columns
.Add("Min").Visible = .F.
.Add("Max").Visible = .F.
.Add("Sum").Visible = .F.
endwith
.EndUpdate
endwith
|
|
2182
|
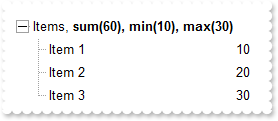
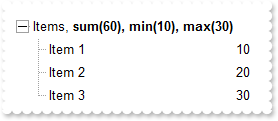
Is it possible to display more aggregate functions to a single cell (method 2)

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.SortOnClick = 0
.LinesAtRoot = 5
.Indent = 13
.HeaderVisible = .F.
.LinesAtRoot = -1
with .Columns
.Add("Items")
.Add("Quantity").Editor.EditType = 4
.Add("Sum").Visible = .F.
.Add("Min").Visible = .F.
.Add("Max").Visible = .F.
endwith
with .Items
h = .AddItem("Items")
.CellMerge(h,0) = 1
.FormatCell(h,0) = "`Items, <b>sum(` + %2 + `), min(` + %3 + `), max(` + %4 + `)</b>`"
.CellValueFormat(h,0) = 1
.CellValue(h,2) = "sum(current,dir,dbl(%1))"
.CellValueFormat(h,2) = 4
.CellValue(h,3) = "min(current,dir,dbl(%1))"
.CellValueFormat(h,3) = 4
.CellValue(h,4) = "max(current,dir,dbl(%1))"
.CellValueFormat(h,4) = 4
.CellValue(.InsertItem(h,Null,"Item 1"),1) = 10
.CellValue(.InsertItem(h,Null,"Item 2"),1) = 20
.CellValue(.InsertItem(h,Null,"Item 3"),1) = 30
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
2181
|
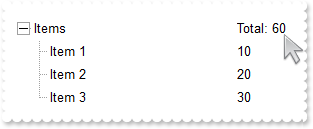
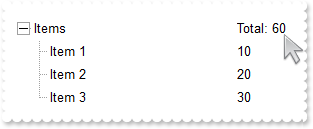
How can I use the current in the aggregate/total field

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.SortOnClick = 0
.LinesAtRoot = 5
.Indent = 13
.HeaderVisible = .F.
.LinesAtRoot = -1
with .Columns
.Add("Items")
.Add("Quantity").Editor.EditType = 4
endwith
with .Items
h = .AddItem("Items")
.CellValue(h,1) = "sum(current,dir,dbl(%1))"
.CellValueFormat(h,1) = 4
.FormatCell(h,1) = "`Total: `+ value"
.CellValue(.InsertItem(h,Null,"Item 1"),1) = 10
.CellValue(.InsertItem(h,Null,"Item 2"),1) = 20
.CellValue(.InsertItem(h,Null,"Item 3"),1) = 30
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
2180
|
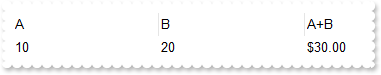
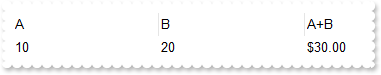
The CellValue/CellCaption property gets the result of a computed/total field with text formatting. Is it possible to get that value without text formatting

with thisform.G2antt1
.BeginUpdate
.Columns.Add("A").Editor.EditType = 4
.Columns.Add("B").Editor.EditType = 4
.Columns.Add("A+B")
with .Items
h = .AddItem(10)
.CellValue(h,1) = 20
.CellValueFormat(h,2) = 2
.CellValue(h,2) = "currency(dbl(%0)+dbl(%1))"
DEBUGOUT( "CellCaption returns " )
DEBUGOUT( .CellCaption(h,2) )
DEBUGOUT( "CellValue returns " )
DEBUGOUT( .CellValue(h,2) )
DEBUGOUT( "ComputeValue returns " )
DEBUGOUT( .ComputeValue("dbl(%0)+dbl(%1)",h,0,.CellValueFormat(h,2)) )
endwith
.EndUpdate
endwith
|
|
2179
|
Can I get the result of a specified formula as your control does using the ComputedField property
with thisform.G2antt1
.BeginUpdate
.Columns.Add("A")
.Columns.Add("B")
with .Items
h = .AddItem(10)
.CellValue(h,1) = 20
DEBUGOUT( "A+B is " )
DEBUGOUT( .ComputeValue("dbl(%0)+dbl(%1)",h,0,2) )
endwith
.EndUpdate
endwith
|
|
2178
|
Is it possible to get the text without HTML formatting
with thisform.G2antt1
.BeginUpdate
.Columns.Add("")
with .Items
h = .AddItem("<b>bold</b>")
DEBUGOUT( .ComputeValue(.CellValue(h,0),h,0,1) )
endwith
.EndUpdate
endwith
|
|
2177
|
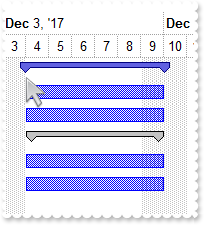
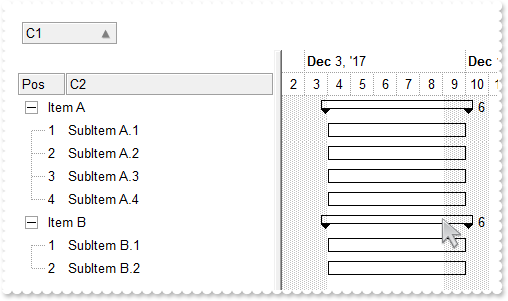
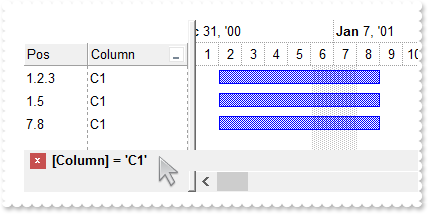
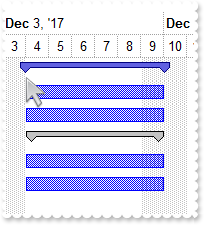
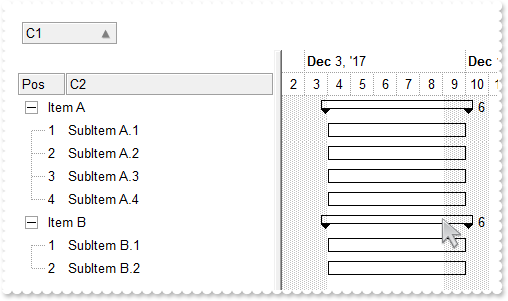
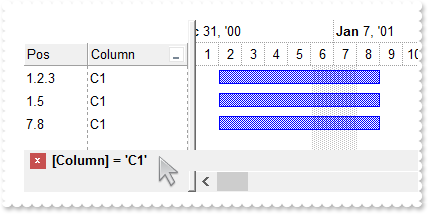
Transparent/Border SummaryBar

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.ItemDividerLine(Item) = 0
.AddBar(Item,"Summary",{^2017-12-2},{^2017-12-2})
.DefineSummaryBars(Item,"",-3,"")
endwith
endwith
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.Items.AddBar(Item,"Task",{^2017-12-4},{^2017-12-10})
endwith
with thisform.G2antt1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABHEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSKUOQTDKMIziaQJiYLBIaRgEUTRXASCQxDBKQBSeKkRRtDaOYDnGQYDi"
var_s = var_s + "CIouQLEIxDKItBSJCKURJkAZZHjeToSR5PMb0dKdAw5I6raShEaaIiqJIXP7Fc7QSA0EgTBIFajgOpQAb+bptW7FVDULTMQS5FCZKasOA7FgOZ4DWjUVpwTZ1Q4LC65b"
var_s = var_s + "juaraawKbYbXrFYJQSA8EwjNjDcLuKqcKpvDJsSJIFKxOB2KYtBLMLbzLR5apjLZ0QLSOKRDoMEgRDYGdKjLScGrGao8ABtcBlAZJRjoOo5DJgeCQapUQhNczGQzQSIi"
var_s = var_s + "BOJZAFSQwRHcJhGh2BZvngMIeA8H4TksA5ylgZBeg8X4GmGX4nniPazneQ5VnKdp9H8P4vD+X57nMRofmgBZ4FgIAoBWdoBGAGAeAgfxfjgNZ1DqWxEA0ASAgA=="
.VisualAppearance.Add(1,var_s)
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2017-12-2}
.PaneWidth(0) = 256
with .Bars.Item("Summary")
.Color = 0x1000000
.Def(3) = "<%=%513%>"
.Def(4) = 18
.Def(58) = 8
endwith
with .Bars.Item("Task")
.Pattern = 32
.Color = RGB(0,0,0)
endwith
endwith
with .Columns
.Add("C1")
.Add("C2")
with .Add("Pos")
.FormatColumn = "1 pos ``"
.AllowGroupBy = .F.
.Position = 0
.Width = 48
.AllowSizing = .F.
endwith
endwith
.SortBarVisible = .T.
.AllowGroupBy = .T.
.BackColorSortBar = .BackColor
.HeaderAppearance = 4
with .Items
.CellValue(.AddItem("Item A"),1) = "SubItem A.1"
.CellValue(.AddItem("Item A"),1) = "SubItem A.2"
.CellValue(.AddItem("Item A"),1) = "SubItem A.3"
.CellValue(.AddItem("Item A"),1) = "SubItem A.4"
.CellValue(.AddItem("Item B"),1) = "SubItem B.1"
.CellValue(.AddItem("Item B"),1) = "SubItem B.2"
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
endwith
|
|
2176
|
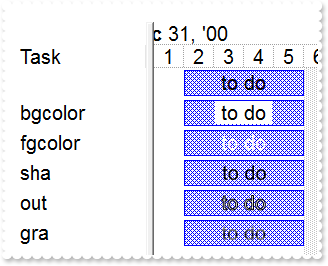
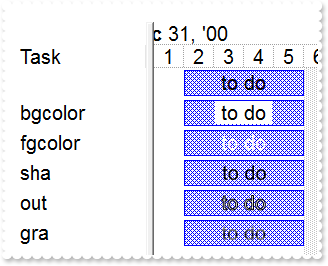
The bar's caption is very difficult to read if any pattern than exPatternSolid is used. Is there any way of displaying the bar's caption (except for displaying the caption outside the bar)

with thisform.G2antt1
.BeginUpdate
.Font.Size = 12
.DefaultItemHeight = 24
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.Height = 21
.Pattern = 7
endwith
.PaneWidth(0) = 128
.UnitWidth = 24
endwith
with .Items
h = .AddItem("")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"")
.ItemBar(h,"",3) = "to do"
h = .AddItem("bgcolor")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"")
.ItemBar(h,"",3) = "<bgcolor=FFFFFF> to do </bgcolor>"
h = .AddItem("fgcolor")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"")
.ItemBar(h,"",3) = "<fgcolor=FFFFFF> to do </fgcolor>"
h = .AddItem("sha")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"")
.ItemBar(h,"",3) = "<sha FFFFFF;2;2> to do </sha>"
h = .AddItem("out")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"")
.ItemBar(h,"",3) = "<out 000000><fgcolor=FFFFFF>to do</fgcolor></out></font>"
h = .AddItem("gra")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"")
.ItemBar(h,"",3) = "<fgcolor FFFFFF><gra 000000;1;1>to do</fgcolor>"
endwith
.EndUpdate
endwith
|
|
2175
|
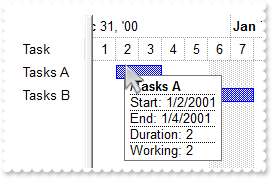
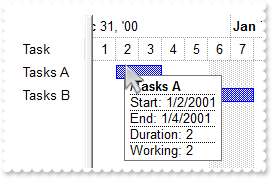
How can I change the position of the bar's tooltip

*** ToolTip event - Fired when the control prepares the object's tooltip. ***
LPARAMETERS Item, ColIndex, Visible, X, Y, CX, CY
with thisform.G2antt1
DEBUGOUT( "ToolTip" )
DEBUGOUT( Item )
DEBUGOUT( ColIndex )
DEBUGOUT( Visible )
DEBUGOUT( X )
DEBUGOUT( Y )
DEBUGOUT( CX )
DEBUGOUT( CY )
X = .FormatABC("value + 8",X)
Y = .FormatABC("value - 8",Y)
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 64
.FirstVisibleDate = {^2001-1-1}
.Bars.Item("Task").Def(6) = "<b><%=%9 + '/' + %C0%></b><br><upline><dotline>Start: <%=%1%><br>End: <%=%2%><br>Duration: <%=(%2-%1)%><br>Working: <%=%258%>"
.LevelCount = 2
endwith
with .Items
.AddBar(.AddItem("Tasks A"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Tasks B"),"Task",{^2001-1-3},{^2001-1-8})
endwith
.EndUpdate
endwith
|
|
2174
|
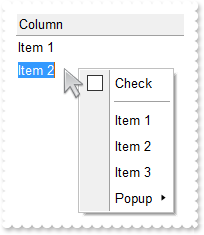
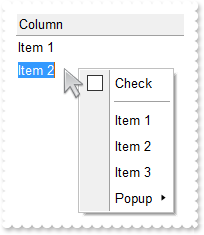
How can I replace the cell's context menu ( while edit mode is running )

*** RClick event - Fired when right mouse button is clicked ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( "Edit Mode: " )
DEBUGOUT( .Editing )
with CreateObject("Exontrol.ContextMenu")
.Items.ToString = "Check[chk],[sep],Item 1,Item 2,Item 3,Popup(A,B,C)"
DEBUGOUT( .Select() )
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 1
with .Columns.Add("Column").Editor
.EditType = 1
.Option(202) = .F.
endwith
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
endwith
.EndUpdate
endwith
|
|
2173
|
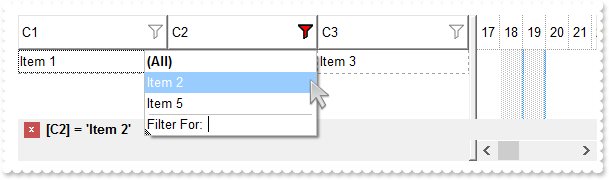
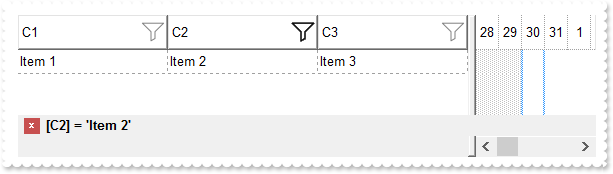
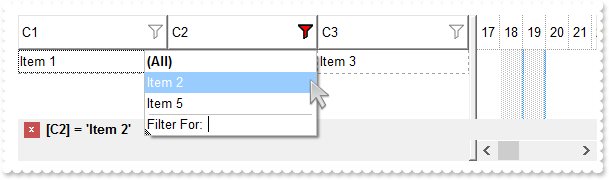
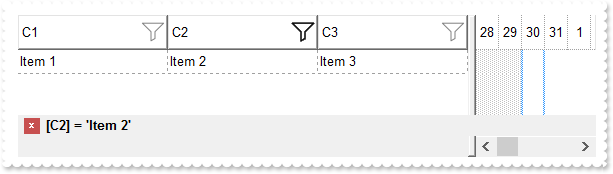
Is it possible to highlight the column's header once a filter is applied (sample 2)

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABO8GACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwQgmNYDSBMcbwSA"
var_s = var_s + "sXRYFocJ5gOT6AjKBA2UclEZpajiTY3ABUEgUS5oOBIACqariaQJAAiCRQGiYZyHKaRSwPBKFYDIIjbJheTIDChNVxUcDENQjJqLBIDRzbarye59YBfeBXdgmA4LQbDM"
var_s = var_s + "RwNgMMQTDqKYbkOQZHbeGKAWTMEZzJj8cxTEqIaBhGTLfojSZMS7UGK1LLtMyHI6kP7sOiLfi2W4/W7XV72F79TzXIa2ZBuO57bhnAZ/VzGNj4PRNezfRqicjsGxcZwX"
var_s = var_s + "g+TpQj0ew6gSOw7wSbozjsfYXi8PwMnSc52leHotl+MxjmoXh2nybxOH+SQtnYXx+D2P4vGMB56hQf5PCgBYeDwYBCEo1xggebgKH6IIDBYBgkiAQ5FgYPAhEIRgWGqD"
var_s = var_s + "BoC4GoCiGCBYhGBQPAWdIQp0eIUiWCZigiJgqgqYpIioJQhmIMhBH0NxjEMag2g2Y4ImYOoOmOSJeDQNxXlOLR3ECUAQICA="
.Add(1,var_s)
var_s1 = "gBFLBCJwBAEHhEJAAEhABgsHQAAYAQGKIcBiAKBQAGaAoDDYNwwQwAAxDAKcEwsACEIrjKCRShyCYZRrGUgRCKQahLEiTIhGUYJHgmK4tRoAUgxWCEExrAaQJjjeCQFi"
var_s1 = var_s1 + "6LAtDhPMByfQEZQIGyjkgjNLUcSbG4AKgkCiXfpUAJVP7FcgSABEEigNIxToOU4jFgeCYLQKQRK2RC9GQGFCbLhpYKIahGTYWVheN5XXblez9P7ABQwKCcAwXBp7YIKA"
var_s1 = var_s1 + "T4XBIdYdQ7IL4xGA0AJPFoJC7mOQ5XiYAIBAZ/RL0LCcbxHHafVboQj6JouD5PUDVNY1XBdPynI6CbLhWy6Dq4UZzPwzeBifSHfDjRoJcCZe71KY3GwSEboNA6Kp+QBH"
var_s1 = var_s1 + "AmZoZjSPYIEiF47lOLJVnuYofBwJJHmaQoYj0MIRHeM4/m6cJ8B+fpBHQJ5SGKPYYH8OYMk+P5Bn4fxaAYZAvEIX4RgUWBGgCCAmAqApgkgNgOgMEYlGASoEkQeBWBaB"
var_s1 = var_s1 + "ZhggZgagaYRoEwShWA6NZZAMQBAICA=="
.Add(2,var_s1)
endwith
.Object.Background(0) = 0x1000000
.Object.Background(41) = 0x2000000
.Object.Background(32) = -1
.HeaderHeight = 28
.BackColorHeader = RGB(255,255,255)
.DrawGridLines = -2
.HeaderVisible = 1
with .Columns
.Add("C1").DisplayFilterButton = .T.
with .Add("C2")
.DisplayFilterButton = .T.
.Filter = "Item 2"
.FilterType = 240
endwith
.Add("C3").DisplayFilterButton = .T.
endwith
with .Items
h = .AddItem("Item 1")
.CellValue(h,1) = "Item 2"
.CellValue(h,2) = "Item 3"
h = .AddItem("Item 4")
.CellValue(h,1) = "Item 5"
.CellValue(h,2) = "Item 6"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
2172
|
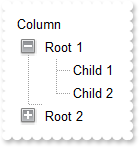
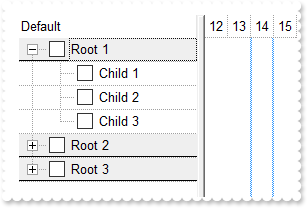
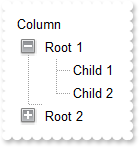
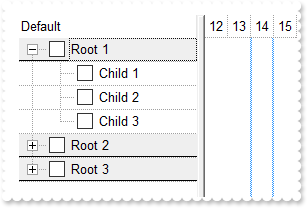
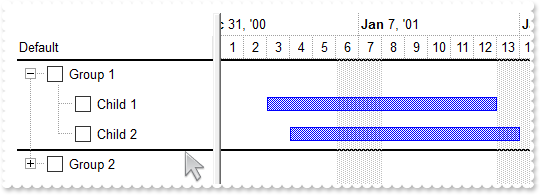
How can I make the expand/collapse glyphs DPI aware

with thisform.G2antt1
size = 2
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhEGAUHQAAYAQGKIcBiAKBQAGaAoDDYOA4QwAAxDAKcEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRfIUEghGyNZjgNzQcC"
var_s = var_s + "QAI8T5IUgARBJIDSMY6DpOIxYHgmC4DEITNLxOK0EhRHCBZrgOCAYhqEY1Ro+dhPFYjVTMdK0LRtKy7Mq2aJmOpZDxWE7dZKpO5fbxXS67cr2fp/YBed4rfa7KTlOBKc"
var_s = var_s + "RQRBEFQPDqPZBkORZHh2FoLRJKbgtHJmHYNQWhVyYBbNCyTI6lahpeuHBx1QaWWxjbCMEr6bpoWLbFi3Ha1UzrPa8b5vSw7Gr+HzYQTHGPXGqaYJdZrnea6B7+U5XUJr"
var_s = var_s + "nSOZciYHwhAeR5HDK+JVGqKRRmScx5HyfRei+H5bmmcp4Fi8o/CGGJKGQKZUGoFQigUPIiCeSZXnyHB6l0SAJn8JxfkIeZ5CgXxjCCAhyB8QgIlAM4MlKAIcCaIBIGYG"
var_s = var_s + "oGGEYhqBMMxgnICgRDUDQjESGwmAkWBuCqBoiHIVgkDQYgYESWg2E0YhohcJQigITg3CQSRyEyEYGGOWJwhQJD4FiFIMk0aJFGsIBkkOBJeDc+AchYJwJgIWhSgYZQpF"
var_s = var_s + "IVoVGOGQ4l2EwIBWMhgDmDhThCEwkAiaJchKDhjhgZhsCUY4iFCEoZkiaYQmSGAWhWQhgDuDpTjCDQiEgchAg0IpJBoDoFiEKBqCaCAimgIguH8IZnkPUhcBcJg+hGJZ"
var_s = var_s + "nloYJsiaKZKGa24YnWSR0CkKhCA2CxlCqColhAYpqEKER0DqVZ0A0ASAgA=="
.Add(3,var_s)
var_s1 = "gBFLBCJwBAEHhEJAAEhABAQCg6AADACAxRDgMQBQKAAzQFAYbBwHCGAAGIYBTgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACjeQYJBCNYbTJAbqhYI"
var_s1 = var_s1 + "gAR3HqQZABCCSQKkYx0HScRiwPBMFwGIQmaaicZoJCiN4DTZAcIBRDUIxpDR9bBeKw3KqVaZnWhaNpWXZlTzKdSxXisF67RZSdi/XgvF5XXblez9P69LwXe5mUrGbyVY"
var_s1 = var_s1 + "ghCCIKgeG4dR7IMhyLDcKQXCCVW7aGSsOwbAqAXpdGAXTQdDyLJKnaZqOi6BjjA4rNbHGIYJb1XTRMa1LJuG5LJrOeZ3Xre4BLfh1VoFRpjWIYNY1QS7TLOczzfRdDxT"
var_s1 = var_s1 + "iGVpkjCeJoD4Ng1hSRxiisVRKg8D4PkWZJznmPQ+F8Xx5guWpjHGWYMiYQodEaIRSCgU5KCSeh3naHB/iAAh9n8fwfgIeZ1CgXwjCCAhxl8AgIlAM4MlKAIcCaD54FYF"
var_s1 = var_s1 + "oFmGCBmBaBIJigPJNgKSAoDSVC+BIbIYCUYYoiYKoJgkWIMlGCAglMaJZDWCYiFyFIJkkOJYhEJc7G4PYPCOaJshQJBjgiVIUgyDRokEaggGSQ4El4N1CBiFgnAmAhaF"
var_s1 = var_s1 + "KFZlFkShUhWJRYmITg3GSQgFGuGBOGOFJkCSSQCDoNgkiOCY0hUJJmmmQhvhqZtYmUOQmBWIRvhgTpjjSbAjEiEgchBZgyEaBIhigWgegqIhIjoDILiACB5nTL5WnWRY"
var_s1 = var_s1 + "OiSKYJnqGQ7CmOh2hqJ5OkYORxFyShKhSAxihkOomioY5YiqFIkFyTo1HkAxAEAgIA=="
.Add(4,var_s1)
.Add(1,thisform.G2antt1.FormatABC("`CP:3 -` + int(value*dpi) + ` -` + int(value*dpi) + ` ` + int(value*dpi) + ` ` + int(value*dpi)",size))
.Add(2,thisform.G2antt1.FormatABC("`CP:4 -` + int(value*dpi) + ` -` + int(value*dpi) + ` ` + int(value*dpi) + ` ` + int(value*dpi)",size))
endwith
.LinesAtRoot = 1
.HasButtons = 4
.Object.HasButtonsCustom(0) = 16777216
.Object.HasButtonsCustom(1) = 33554432
.Columns.Add("Column")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child")
endwith
.EndUpdate
endwith
|
|
2171
|
Is it possible to highlight the column's header once a filter is applied (sample 1)

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ"
var_s = var_s + "0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YN"
var_s = var_s + "YuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4h"
var_s = var_s + "hKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgb"
var_s = var_s + "hOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWB"
var_s = var_s + "MJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI="
.Add(2,var_s)
.Add(1,"CP:2 -8 -4 2 4")
endwith
.Object.Background(0) = 0x1fefefe
.Object.Background(41) = 0x1010101
.Object.Background(32) = -1
.HeaderHeight = 28
.BackColorHeader = RGB(255,255,255)
.DrawGridLines = -2
.HeaderVisible = 1
with .Columns
.Add("C1").DisplayFilterButton = .T.
with .Add("C2")
.DisplayFilterButton = .T.
.Filter = "Item 2"
.FilterType = 240
endwith
.Add("C3").DisplayFilterButton = .T.
endwith
with .Items
h = .AddItem("Item 1")
.CellValue(h,1) = "Item 2"
.CellValue(h,2) = "Item 3"
h = .AddItem("Item 4")
.CellValue(h,1) = "Item 5"
.CellValue(h,2) = "Item 6"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
2170
|
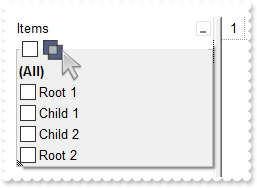
How do I update itemcount and matchitemcount of the FilterBarCaption after I added the item using the AddItem method
*** Click event - Occurs when the user presses and then releases the left mouse button over the tree control. ***
LPARAMETERS nop
with thisform.G2antt1
.Items.AddItem("new")
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns.Add("Item")
.DisplayFilterButton = .T.
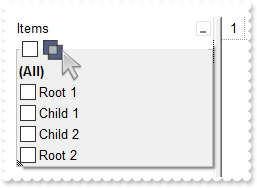
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
var_s = "`<r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount + 1)"
var_s = var_s + " + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )"
.FilterBarCaption = var_s
.FilterBarPromptVisible = 3591 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate
endwith
|
|
2169
|
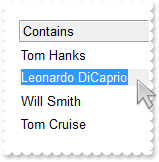
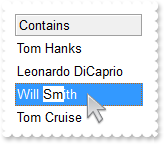
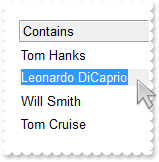
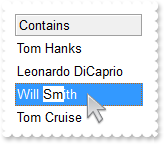
The Edit method does not work while ReadOnly property is exLocked and the first column is hidden. Is there any fix

*** DblClick event - Occurs when the user dblclk the left mouse button over an object. ***
LPARAMETERS Shift, X, Y
with thisform.G2antt1
var_ItemFromPoint = .ItemFromPoint(-1,-1,c,hit)
.FocusColumnIndex = c
.Edit()
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.HeaderAppearance = 4
.AutoEdit = .F.
.ReadOnly = 1
.AutoSearch = .T.
.Columns.Add("").Visible = .F.
with .Columns.Add("Contains")
.AutoSearch = 1
.Editor.EditType = 1
endwith
with .Items
.CellValue(.AddItem(),1) = "Tom Hanks"
.CellValue(.AddItem(),1) = "Leonardo DiCaprio"
.CellValue(.AddItem(),1) = "Will Smith"
.CellValue(.AddItem(),1) = "Tom Cruise"
endwith
.EndUpdate
endwith
|
|
2168
|
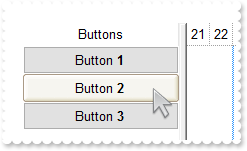
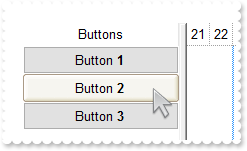
How can I highlight the cell's button with a different appearance, when cursor hovers it

with thisform.G2antt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.DefaultItemHeight = 22
.TreeColumnIndex = -1
.SelForeColor = RGB(0,0,0)
.SelBackColor = .BackColor
.Object.Background(157) = 0x1000000
with .Columns.Add("Buttons")
.Def(2) = .T.
.Def(17) = 1
.Alignment = 1
.HeaderAlignment = 1
endwith
with .Items
.AddItem("Button <b>1</b>")
.AddItem("Button <b>2</b>")
.AddItem("Button <b>3</b>")
endwith
.EndUpdate
endwith
|
|
2167
|
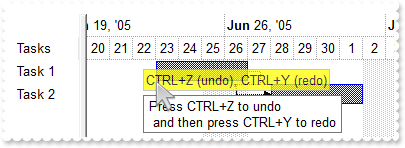
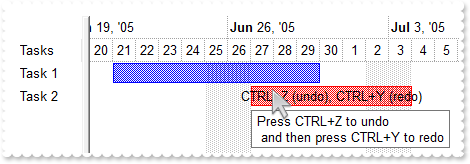
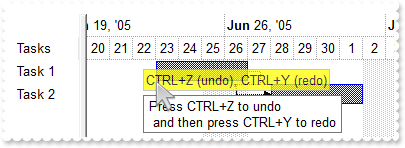
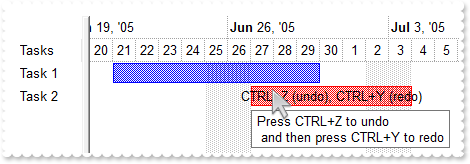
How to group one or more operations into a block when the user do undo or redo

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.AllowUndoRedo = .T.
.FirstVisibleDate = {^2005-6-20}
.AllowLinkBars = .T.
.LevelCount = 2
.PaneWidth(0) = 64
.Bars.Item("Task").Height = 16
endwith
with .Items
.StartBlockUndoRedo
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-23},{^2005-6-27},"")
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-28},{^2005-7-2},"")
.AddLink("L1",.ItemByIndex(0),"",.ItemByIndex(1),"")
.EndBlockUndoRedo
h = .ItemByIndex(1)
endwith
with .Chart.Notes.Add("NoteD",h,{^2005-6-26},"CTRL+Z (undo), CTRL+Y (redo)")
.PartShadow(1) = .F.
.PartToolTip(1) = "Press CTRL+Z to undo <br> and then press CTRL+Y to redo"
.PartTransparency(1) = 25
.PartVOffset(1) = -2
.PartBackColor(1) = RGB(255,255,0)
endwith
.EndUpdate
endwith
|
|
2166
|
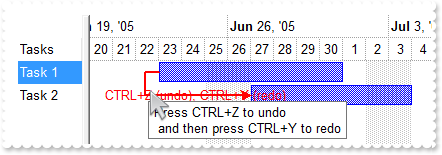
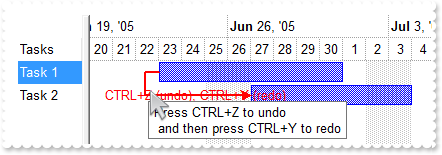
I am using the Link property to customize the link, but when I press redo it (CTRL+Y) to redo it, not all properties are restored. What can be done

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.AllowUndoRedo = .T.
.FirstVisibleDate = {^2005-6-20}
.AllowLinkBars = .T.
.LevelCount = 2
.PaneWidth(0) = 64
.Bars.Item("Task").Height = 16
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-23},{^2005-7-1},"")
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-27},{^2005-7-4},"")
.StartBlockUndoRedo
.AddLink("L1",.ItemByIndex(0),"",.ItemByIndex(1),"")
u = .StartUpdateLink("L1")
.Link("L1",10) = 2
.Link("L1",12) = "<fgcolor FF0000>CTRL+Z (undo), CTRL+Y (redo)"
.Link("L1",13) = "Press CTRL+Z to undo <br> and then press CTRL+Y to redo"
.Link("L1",6) = 0
.Link("L1",8) = 255
.EndUpdateLink(u)
.EndBlockUndoRedo
endwith
.EndUpdate
endwith
|
|
2165
|
I am using the ItemBar property to customize the task, but when I press redo it (CTRL+Y) to redo it, not all properties are restored. What can be done

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.AllowUndoRedo = .T.
.FirstVisibleDate = {^2005-6-20}
.AllowLinkBars = .T.
.LevelCount = 2
.PaneWidth(0) = 64
.Bars.Item("Task").Height = 16
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-30},"")
h = .AddItem("Task 2")
.StartBlockUndoRedo
.AddBar(h,"Task",{^2005-6-27},{^2005-7-4},"","CTRL+Z (undo), CTRL+Y (redo)")
u = .StartUpdateBar(h,"")
.ItemBar(h,"",33) = 255
.ItemBar(h,"",6) = "Press CTRL+Z to undo <br> and then press CTRL+Y to redo"
.EndUpdateBar(u)
.EndBlockUndoRedo
endwith
.EndUpdate
endwith
|
|
2164
|
The incremental search feature is no working for columns with editor assigned. What can be done

*** DblClick event - Occurs when the user dblclk the left mouse button over an object. ***
LPARAMETERS Shift, X, Y
with thisform.G2antt1
.Edit()
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.HeaderAppearance = 4
.AutoEdit = .F.
.AutoSearch = .T.
with .Columns.Add("Contains")
.AutoSearch = 1
.Editor.EditType = 1
endwith
with .Items
.AddItem("Tom Hanks")
.AddItem("Leonardo DiCaprio")
.AddItem("Will Smith")
.AddItem("Tom Cruise")
endwith
.EndUpdate
endwith
|
|
2163
|
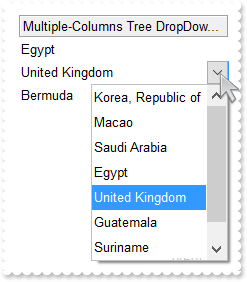
Each item is representated by a key as string. Is it possible to have a drop down editor to display more information when using the item's key

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.HeaderAppearance = 4
with .Columns.Add("Multiple-Columns Tree DropDownListType").Editor
.EditType = 3
.AddItem(0,"KR|Korea, Republic of")
.AddItem(1,"MO|Macao")
.AddItem(2,"SA|Saudi Arabia")
.AddItem(3,"EG|Egypt")
.AddItem(4,"GB|United Kingdom")
.AddItem(5,"GT|Guatemala")
.AddItem(6,"SR|Suriname")
.AddItem(7,"BM|Bermuda")
endwith
with .Items
.AddItem("EG")
.AddItem("GB")
.AddItem("BM")
endwith
.EndUpdate
endwith
|
|
2162
|
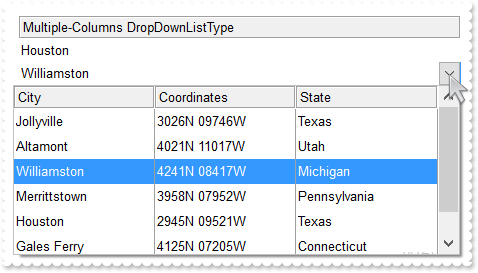
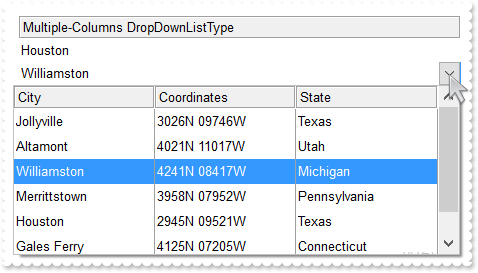
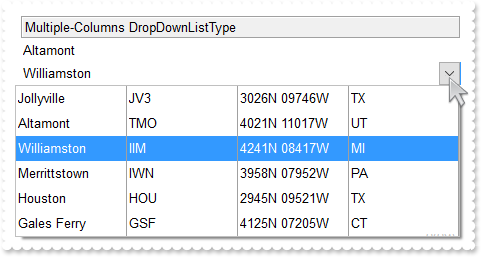
My table includes codes/keys for items, can I display a drop down editor to include more information

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.HeaderAppearance = 4
with .Columns.Add("Multiple-Columns DropDownListType").Editor
.EditType = 3
.DropDownAutoWidth = 0
.Option(57) = "City¦Coordinates¦State"
.AddItem(0,"JV3|Jollyville¦3026N 09746W¦Texas")
.AddItem(1,"TMO|Altamont¦4021N 11017W¦Utah")
.AddItem(2,"IIM|Williamston¦4241N 08417W¦Michigan")
.AddItem(3,"IWN|Merrittstown¦3958N 07952W¦Pennsylvania")
.AddItem(4,"HOU|Houston¦2945N 09521W¦Texas")
.AddItem(5,"GSF|Gales Ferry¦4125N 07205W¦Connecticut")
endwith
with .Items
.AddItem("HOU")
.AddItem("IIM")
.AddItem("TMO")
endwith
.EndUpdate
endwith
|
|
2161
|
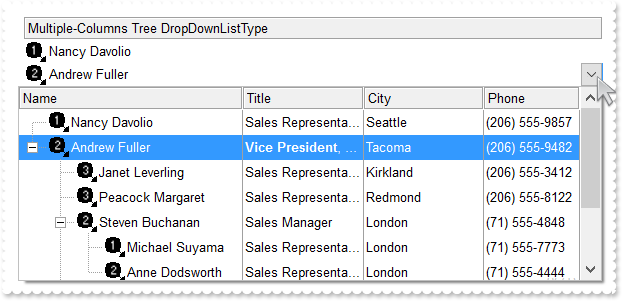
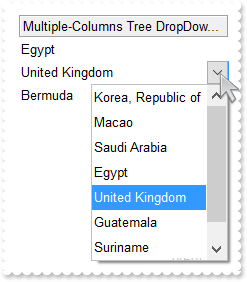
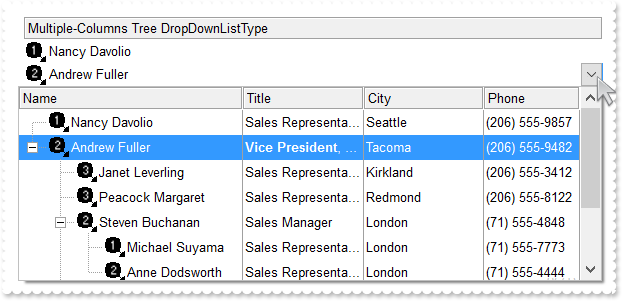
How can I display and select from a multiple-columns tree editor

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.HeaderAppearance = 4
with .Columns.Add("Multiple-Columns Tree DropDownListType").Editor
.EditType = 3
.DropDownAutoWidth = 0
.Option(57) = "Name¦Title¦City¦Phone"
.Option(58) = "224¦¦¦96"
.AddItem(1,"Nancy Davolio¦Sales Representative¦Seattle¦(206) 555-9857",1)
.AddItem(2,"Andrew Fuller¦<b>Vice President</b>, Sales¦Tacoma¦(206) 555-9482",2)
.InsertItem(3,"Janet Leverling¦Sales Representative¦Kirkland¦(206) 555-3412",3,2)
.InsertItem(4,"Peacock Margaret¦Sales Representative¦Redmond¦(206) 555-8122",3,2)
.InsertItem(5,"Steven Buchanan¦Sales Manager¦London¦(71) 555-4848",2,2)
.InsertItem(6,"Michael Suyama¦Sales Representative¦London¦(71) 555-7773",1,5)
.InsertItem(7,"Robert King¦Sales Representative¦Kirkland¦(71) 555-5598",2,2)
.InsertItem(8,"Laura Callahan¦Inside Sales Coordinator¦Seattle¦(206) 555-1189",3,2)
.InsertItem(9,"Anne Dodsworth¦Sales Representative¦London¦(71) 555-4444",2,5)
.ExpandAll
endwith
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(4)
endwith
.EndUpdate
endwith
|
|
2160
|
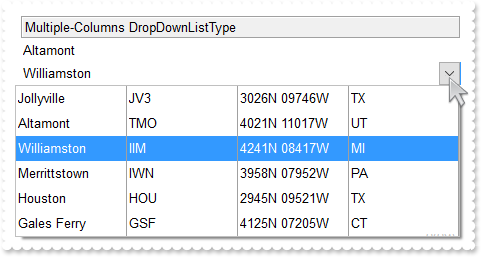
Does you control support multiple-columns for a drop down editor

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.HeaderAppearance = 4
with .Columns.Add("Multiple-Columns DropDownListType").Editor
.EditType = 3
.DropDownAutoWidth = 0
.AddItem(0,"Jollyville¦JV3¦3026N 09746W¦TX")
.AddItem(1,"Altamont¦TMO¦4021N 11017W¦UT")
.AddItem(2,"Williamston¦IIM¦4241N 08417W¦MI")
.AddItem(3,"Merrittstown¦IWN¦3958N 07952W¦PA")
.AddItem(4,"Houston¦HOU¦2945N 09521W¦TX")
.AddItem(5,"Gales Ferry¦GSF¦4125N 07205W¦CT")
endwith
with .Items
.InsertItem(0,"",1)
.InsertItem(0,"",2)
.InsertItem(0,"",4)
endwith
.EndUpdate
endwith
|
|
2159
|
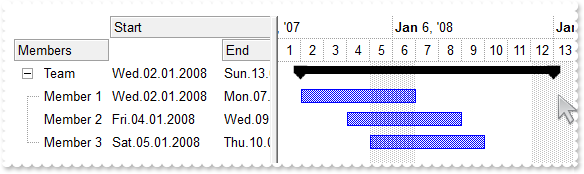
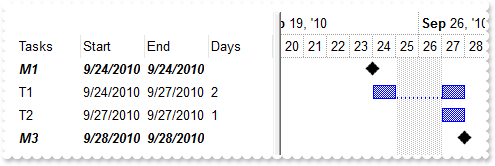
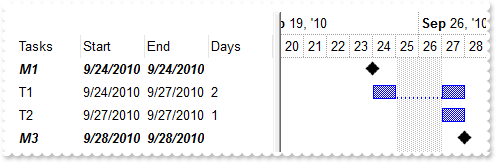
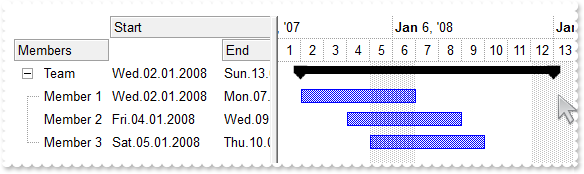
Is it possible to change the summary-bar's start or/and end margins

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.LinesAtRoot = 5
.ColumnAutoResize = .F.
with .Chart
.AllowCreateBar = .F.
.AllowLinkBars = .F.
.FirstVisibleDate = {^2008-1-1}
.LevelCount = 2
.PaneWidth(0) = 256
endwith
.Columns.Add("Members").Width = 96
with .Columns.Add("Start")
.Width = 112
.Def(18) = 1
.LevelKey = 1
endwith
with .Columns.Add("End")
.Width = 112
.Def(18) = 2
.LevelKey = 1
endwith
with .Items
.AllowCellValueToItemBar = .T.
hR1 = .AddItem("Team")
.AddBar(hR1,"Summary",{^2008-1-2},{^2008-1-8},"")
.AddBar(hR1,"",{^2008-1-13},{^2008-1-13},"R")
.ItemBar(hR1,"R",19) = 100
.DefineSummaryBars(hR1,"",h1,"R")
h1 = .InsertItem(hR1,Null,"Member 1")
.AddBar(h1,"Task",{^2008-1-2},{^2008-1-7})
.DefineSummaryBars(hR1,"",h1,"")
h1 = .InsertItem(hR1,Null,"Member 2")
.AddBar(h1,"Task",{^2008-1-4},{^2008-1-9})
.DefineSummaryBars(hR1,"",h1,"")
h1 = .InsertItem(hR1,Null,"Member 3")
.AddBar(h1,"Task",{^2008-1-5},{^2008-1-10})
.DefineSummaryBars(hR1,"",h1,"")
.ExpandItem(hR1) = .T.
endwith
.EndUpdate
endwith
|
|
2158
|
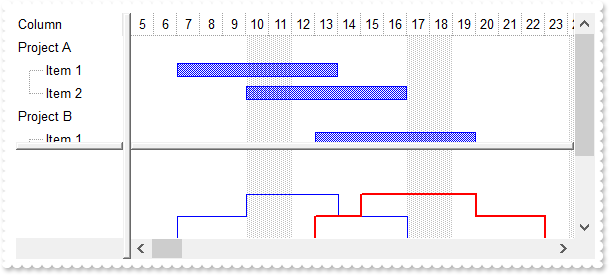
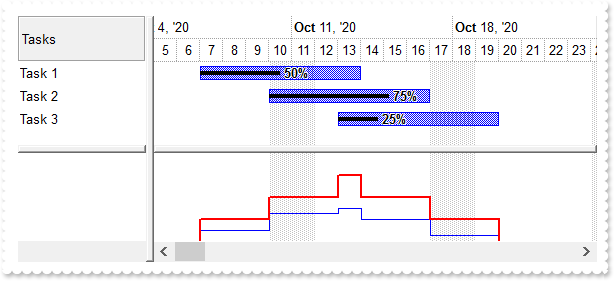
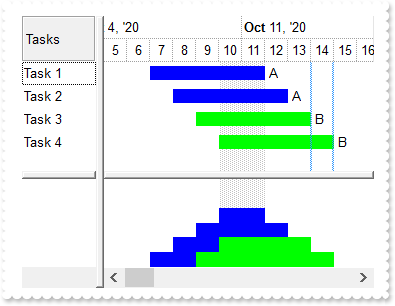
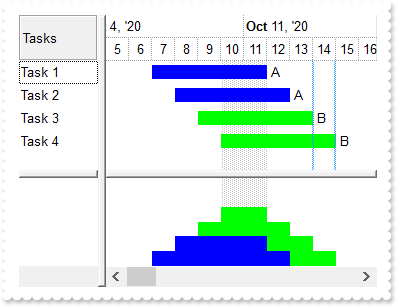
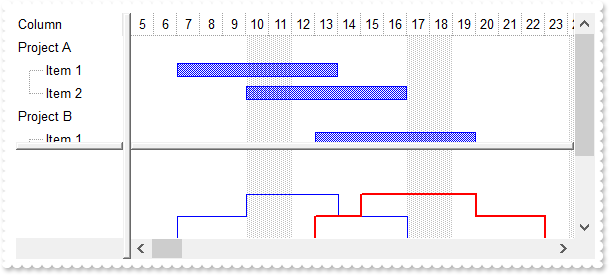
I want to display two lines/curves in the histogram-area such as expected and actual work effor per month. How can I do that (leaf)

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2020-10-5}
.HistogramVisible = .T.
.HistogramHeight = 96
.HistogramView = 1808 && HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramRecLeafItems Or HistogramViewEnum.exHistogramLeafItems Or HistogramViewEnum.exHistogramUnlockedItems
with .Bars.Item("Task")
.HistogramPattern = 2048
.HistogramItems = -4
.HistogramBorderSize = 1
endwith
with .Bars.Copy("Task","C")
.HistogramPattern = 2048
.HistogramItems = -4
.HistogramColor = RGB(255,0,0)
.HistogramBorderSize = 2
endwith
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Project A")
.AddBar(.InsertItem(h,Null,"Item 1"),"Task",{^2020-10-7},{^2020-10-14})
.AddBar(.InsertItem(h,Null,"Item 2"),"Task",{^2020-10-10},{^2020-10-17})
.ExpandItem(h) = .T.
h = .AddItem("Project B")
.AddBar(.InsertItem(h,Null,"Item 1"),"C",{^2020-10-13},{^2020-10-20})
.AddBar(.InsertItem(h,Null,"Item 2"),"C",{^2020-10-15},{^2020-10-23})
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
2157
|
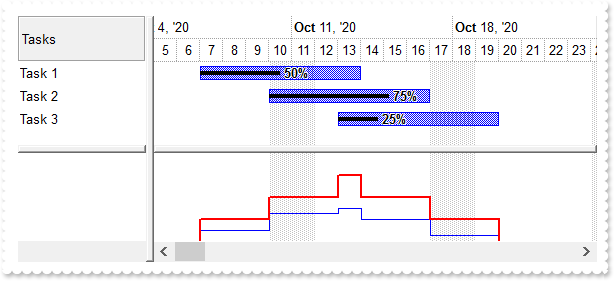
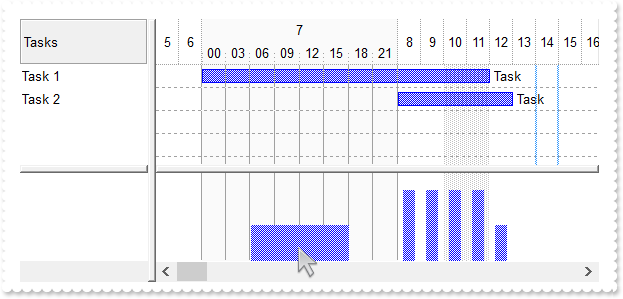
I want to display two lines/curves in the histogram-area such as expected and actual work effor per month. How can I do that (flat)

*** BarResize event - Occurs when a bar is moved or resized. ***
LPARAMETERS Item, Key
with thisform.G2antt1
with .Items
.ItemBar(Item,Key,21) = .ItemBar(Item,Key,12)
.ItemBar(Item,"C",21) = 1
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.HeaderVisible = 1
.HeaderAppearance = 4
with .Chart
.FirstVisibleDate = {^2020-10-5}
.PaneWidth(0) = 128
.LevelCount = 2
.HistogramHeight = 96
.HistogramVisible = .T.
with .Bars.Add("Task%Progress")
.HistogramPattern = 2048
.HistogramItems = -4
.HistogramBorderSize = 1
.HistogramBorderColor = .Color
.Shortcut = "P"
.Def(14) = .T.
endwith
with .Bars.Copy("Task","C")
.HistogramPattern = 2048
.HistogramColor = RGB(255,0,0)
.HistogramBorderSize = 2
endwith
endwith
.Columns.Add("Tasks").FormatColumn = "`Task ` + (1 index ``)"
with .Items
h = .AddItem()
.AddBar(h,"P",{^2020-10-7},{^2020-10-14},"P")
.ItemBar(h,"P",12) = 0.5
.AddBar(h,"C",{^2020-10-7},{^2020-10-14},"C")
.ItemBar(h,"C",19) = 100
.GroupBars(h,"P",.T.,h,"C",.T.)
.GroupBars(h,"P",.F.,h,"C",.F.)
h = .AddItem()
.AddBar(h,"P",{^2020-10-10},{^2020-10-17},"P")
.ItemBar(h,"P",12) = 0.75
.AddBar(h,"C",{^2020-10-10},{^2020-10-17},"C")
.ItemBar(h,"C",19) = 100
.GroupBars(h,"P",.T.,h,"C",.T.)
.GroupBars(h,"P",.F.,h,"C",.F.)
h = .AddItem()
.AddBar(h,"P",{^2020-10-13},{^2020-10-20},"P")
.ItemBar(h,"P",12) = 0.25
.AddBar(h,"C",{^2020-10-13},{^2020-10-20},"C")
.ItemBar(h,"C",19) = 100
.GroupBars(h,"P",.T.,h,"C",.T.)
.GroupBars(h,"P",.F.,h,"C",.F.)
endwith
.EndUpdate
endwith
|
|
2156
|
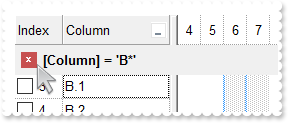
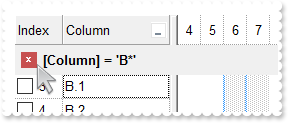
Is it possible to show the filterbar on top of the rows

with thisform.G2antt1
.BeginUpdate
.FilterBarPromptVisible = 8192
.HeaderHeight = 24
.FilterBarHeight = .HeaderHeight
.HeaderAppearance = 1
.DrawGridLines = -1
.GridLineStyle = 512
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 3
.Filter = "B*"
endwith
with .Columns.Add("Index")
.FormatColumn = "1 index ``"
.Position = 0
.Width = 48
.AllowSizing = .F.
.SortType = 1
.Def(0) = .T.
endwith
with .Items
.AddItem("A.1")
.AddItem("A.2")
.AddItem("B.1")
.AddItem("B.2")
.AddItem("B.3")
.AddItem("C")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
2155
|
The deadline symbol is now a white arrow and it is difficult to see. I want to create a green or black arrow for showing deadline

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 96
with .Bars.Item("Deadline")
.StartColor = RGB(0,128,0)
.StartShape = 12
endwith
endwith
with .Items
.AddBar(.AddItem("Task"),"Deadline",{^2001-1-2},{^2001-1-2})
endwith
.EndUpdate
endwith
|
|
2154
|
DragDrop (with visual effect)

*** OLEDragDrop event - Occurs when a source component is dropped onto a target component when the source component determines that a drop can occur. ***
LPARAMETERS Data, Effect, Button, Shift, X, Y
*** SelectItem(InsertItem(i,, Data.GetData(1))) = True
with thisform.G2antt1
i = .ItemFromPoint(-1,-1,c,hit)
with .Items
.ExpandItem(i) = .T.
endwith
endwith
*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data, AllowedEffects
*** Data.SetData(Me.Items.CellCaption(FocusItem, 0), 1)
with thisform.G2antt1
AllowedEffects = 1
endwith
with thisform.G2antt1
var_s = "gBFLBCJwBAEHhEJAAEhABPUIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAwjJBMKgBBCLIxhEYobgmGIaRjEEQDCKYcxHCaIBiGcaIfDEBIeSBHcgRbAcOQHGSZZBhGRJGj"
var_s = var_s + "uKIbSrLICzBDUcRnGwAKQoaaaEomHwyAZOYwDAIoWhpKKCKjqWJKNb+XgAAJTES0RRVRTNAZ1YghGAQgIA=="
.VisualAppearance.Add(1,var_s)
.Object.Background(96) = 0x1000000
.Object.Background(97) = RGB(1,0,0)
.Object.Background(33) = RGB(0,0,0)
.Object.Background(34) = RGB(255,255,255)
.OLEDropMode = 1
.AutoDrag = 196608
.LinesAtRoot = -1
.Indent = 16
.SelBackMode = 1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
DEBUGOUT( "You can:" )
DEBUGOUT( "A) left-click to drag and drop items between controls (open a new exhelper and run the same sample)" )
DEBUGOUT( "B) right-click to re-arrange the item position inside the same control" )
DEBUGOUT( "This sample shows how you can insert the data being dropped as a child of the item being hovered." )
endwith
|
|
2153
|
DragDrop (with no visual effect, hide item while drag and drop)

*** OLEDragDrop event - Occurs when a source component is dropped onto a target component when the source component determines that a drop can occur. ***
LPARAMETERS Data, Effect, Button, Shift, X, Y
*** SelectItem(InsertItem(i,, Data.GetData(1))) = True
with thisform.G2antt1
i = .ItemFromPoint(-1,-1,c,hit)
with .Items
.ExpandItem(i) = .T.
endwith
endwith
*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data, AllowedEffects
*** Data.SetData(Me.Items.CellCaption(FocusItem, 0), 1)
with thisform.G2antt1
AllowedEffects = 1
endwith
with thisform.G2antt1
.Object.Background(33) = RGB(0,0,0)
.Object.Background(34) = RGB(255,255,255)
.OLEDropMode = 1
.AutoDrag = 196608
.LinesAtRoot = -1
.Indent = 16
.SelBackMode = 1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
DEBUGOUT( "You can:" )
DEBUGOUT( "A) left-click to drag and drop items between controls (open a new exhelper and run the same sample)" )
DEBUGOUT( "B) right-click to re-arrange the item position inside the same control" )
DEBUGOUT( "This sample shows how you can insert the data being dropped as a child of the item being hovered." )
endwith
|
|
2152
|
DragDrop

*** OLEDragDrop event - Occurs when a source component is dropped onto a target component when the source component determines that a drop can occur. ***
LPARAMETERS Data, Effect, Button, Shift, X, Y
*** SelectItem(InsertItem(i,, Data.GetData(1))) = True
with thisform.G2antt1
i = .ItemFromPoint(-1,-1,c,hit)
with .Items
.ExpandItem(i) = .T.
endwith
endwith
*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data, AllowedEffects
*** Data.SetData(Me.Items.CellCaption(FocusItem, 0), 1)
with thisform.G2antt1
AllowedEffects = 1
endwith
with thisform.G2antt1
.OLEDropMode = 1
.AutoDrag = 196608
.LinesAtRoot = -1
.Indent = 16
.SelBackMode = 1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
DEBUGOUT( "You can:" )
DEBUGOUT( "A) left-click to drag and drop items between controls (open a new exhelper and run the same sample)" )
DEBUGOUT( "B) right-click to re-arrange the item position inside the same control" )
DEBUGOUT( "This sample shows how you can insert the data being dropped as a child of the item being hovered." )
endwith
|
|
2151
|
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header (non-clickable)

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
with .Columns
.Add("Item")
with .Add("Pos")
.Position = 0
.Width = 32
.AllowSizing = .F.
.FormatColumn = "1 index ``"
.AllowSort = .F.
.AllowDragging = .F.
endwith
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.EndUpdate
endwith
|
|
2150
|
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.Object.Background(32) = -1
with .Columns
.Add("Item")
with .Add("Pos")
.Position = 0
.Width = 32
.AllowSizing = .F.
.FormatColumn = "1 index ``"
.AllowSort = .F.
.AllowDragging = .F.
endwith
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.EndUpdate
endwith
|
|
2149
|
How can I detect the last visible item
*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.G2antt1
with .Items
DEBUGOUT( .NextVisibleItem(.FocusItem) )
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.AutoDrag = 3
.Columns.Add("Column")
with .Items
.InsertItem(.AddItem("Item 1"),Null,"Child 1")
.AddItem("Item 2")
.AddItem("Item 3")
.InsertItem(.AddItem("Item 4"),Null,"Child 4")
.AddItem("Item 5")
endwith
.EndUpdate
endwith
|
|
2148
|
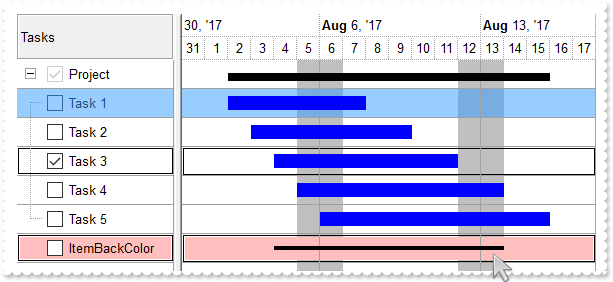
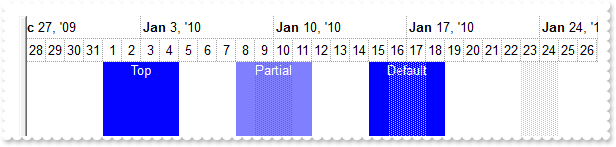
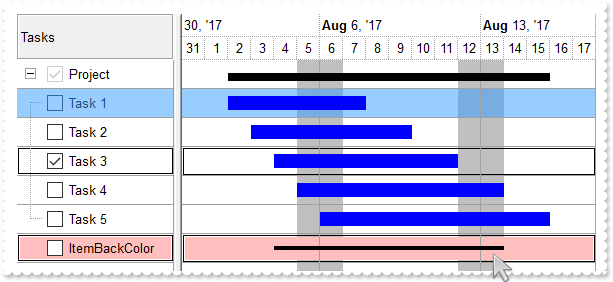
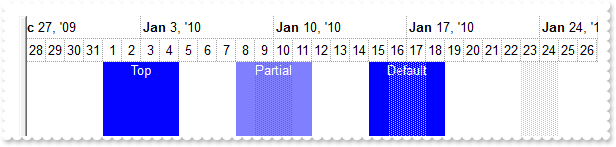
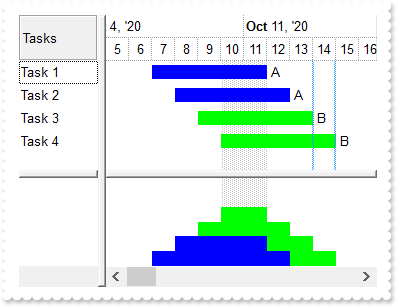
Is it possible to show the non-working part on the back (behind the item's background)

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = 5
.SelBackMode = 1
.DefaultItemHeight = 22
.GridLineStyle = 48
.DrawGridLines = -1
.HeaderVisible = 1
.HeaderAppearance = 4
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABUkIQAAYAQGKIcBiAKBQAGYBIJDEMQ3DjAUBjMK4ZwTC4AIQjCK4JDKHYJRpHEZgLBMJAAGIZYhhUYRUiYMkiJBGGDIDiGGI2SJAcbTVIEcx"
var_s = var_s + "9EyUJSgSTJOjCMokTTIU4TTLYASbJafJJhWSaAiyMouDIOMg1BDNIw/Hika6jOgKUisNJXRzWIBTbDlOQ3JqnbCjOQRSrQBoNDAMAiiaKlbwJPK9RoieQXfwUAJrXJcF"
var_s = var_s + "qXFSLVxNBKAQEBA="
.Add(2,var_s)
var_s1 = "gBFLBCJwBAEHhEJAAEhABTcIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAwjJBMKgBBCLIxhEYobgmGIaRiBMIxAKIZhzEiJYgGIZxYh8MQER5IEbyBDsBw5AaZZojGRJGi"
var_s1 = var_s1 + "gNIqSxLUhTRKUdQrG4AKQnGhpDgmJYnU5EcrSUKQcw/JaiKYpGZYXpqO5OTzUIyVHDdKgFGKNKwjKiKKp6FofDJcADUcKAYBKFoaLjgS5bXhSGpnV5bFoWdLTVwhBKAQ"
var_s1 = var_s1 + "EBA="
.Add(4,var_s1)
.Add(1,"CP:2 1 1 -1 -1")
.Add(3,"CP:4 1 1 -1 -1")
endwith
with .ConditionalFormats.Add("%CS0 = 1")
.BackColor = 0x3000000
.ChartBackColor = .BackColor
endwith
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
.Bars.Item("Task").Pattern = 1
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 4
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
.DrawGridLines = -1
.NonworkingDaysPattern = 1
.GridLineStyle = 304 && GridLinesStyleEnum.exGridLinesBehind Or GridLinesStyleEnum.exGridLinesSolid
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 4")
.AddBar(hChild,"Task",{^2017-8-5},{^2017-8-14})
hChild = .InsertItem(h,Null,"Task 5")
.AddBar(hChild,"Task",{^2017-8-6},{^2017-8-16})
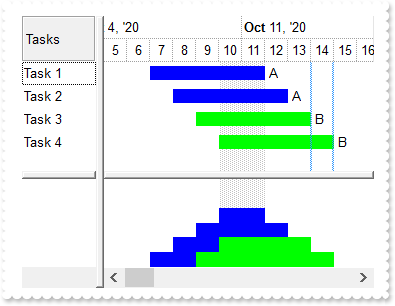
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
h = .AddItem("ItemBackColor")
.AddBar(h,"Progress",{^2017-8-4},{^2017-8-14})
.ItemBackColor(h) = 0x18080ff
thisform.G2antt1.Chart.ItemBackColor(h) = 0x18080ff
endwith
.EndUpdate
endwith
|
|
2147
|
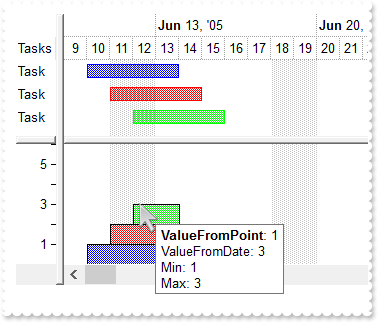
How can I hide a bar within the control's overview (sample 1)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Default")
.Object.Background(18) = RGB(190,190,190)
.BackColorLevelHeader = .BackColor
with .Chart
.LevelCount = 2
.PaneWidth(0) = 64
.OverviewHeight = 48
.OverviewVisible = 73730 && OverviewVisibleEnum.exOverviewSplitter Or OverviewVisibleEnum.exOverviewShowMargins Or OverviewVisibleEnum.exOverviewShowAllVisible
.FirstVisibleDate = {^2020-1-1}
.Bars.Copy("Task","TaskO").Color = RGB(255,0,0)
endwith
with .Items
.AddItem("")
h = .AddItem("")
.AddBar(h,"Task",{^2020-1-2},{^2020-1-12},"K1")
.AddBar(h,"Task",{^2020-12-2},{^2020-12-12},"K2")
h = .AddItem("")
.AddBar(h,"TaskO",{^2020-1-2},{^2020-1-12},"K1")
.ItemBar(h,"K1",41) = -1
.AddBar(h,"TaskO",{^2020-12-2},{^2020-12-12},"K2")
.ItemBar(h,"K2",41) = -1
h = .AddItem("")
.AddBar(h,"Task",{^2020-1-2},{^2020-1-12},"K1")
.AddBar(h,"Task",{^2020-12-2},{^2020-12-12},"K2")
endwith
.EndUpdate
endwith
|
|
2146
|
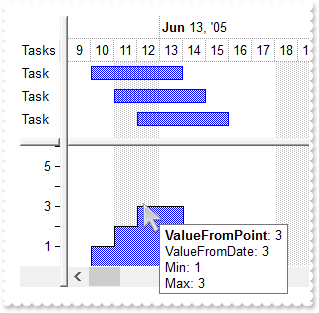
How can I hide all bars within the control's overview (sample 2)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Default")
.Object.Background(18) = RGB(190,190,190)
.BackColorLevelHeader = .BackColor
with .Chart
.LevelCount = 2
.PaneWidth(0) = 64
.OverviewHeight = 48
.OverviewVisible = 8705 && OverviewVisibleEnum.exOverviewShowMargins Or OverviewVisibleEnum.exOverviewHideBars Or OverviewVisibleEnum.exOverviewShowOnlyVisible
.FirstVisibleDate = {^2020-1-1}
with .Bars.Copy("Task","TaskO")
.OverviewColor = -1
.Color = RGB(255,0,0)
endwith
endwith
with .Items
.AddItem("")
h = .AddItem("")
.AddBar(h,"Task",{^2020-1-2},{^2020-1-12},"K1")
.AddBar(h,"Task",{^2020-12-2},{^2020-12-12},"K2")
h = .AddItem("")
.AddBar(h,"TaskO",{^2020-1-2},{^2020-1-12},"K1")
.AddBar(h,"TaskO",{^2020-12-2},{^2020-12-12},"K2")
h = .AddItem("")
.AddBar(h,"Task",{^2020-1-2},{^2020-1-12},"K1")
.AddBar(h,"Task",{^2020-12-2},{^2020-12-12},"K2")
endwith
.EndUpdate
endwith
|
|
2145
|
How can I hide all bars or specified type within the control's overview (sample 3)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Default")
.Object.Background(18) = RGB(190,190,190)
.BackColorLevelHeader = .BackColor
with .Chart
.LevelCount = 2
.PaneWidth(0) = 64
.OverviewHeight = 48
.OverviewVisible = 73730 && OverviewVisibleEnum.exOverviewSplitter Or OverviewVisibleEnum.exOverviewShowMargins Or OverviewVisibleEnum.exOverviewShowAllVisible
.FirstVisibleDate = {^2020-1-1}
with .Bars.Copy("Task","TaskO")
.OverviewColor = -1
.Color = RGB(255,0,0)
endwith
endwith
with .Items
.AddItem("")
h = .AddItem("")
.AddBar(h,"Task",{^2020-1-2},{^2020-1-12},"K1")
.AddBar(h,"Task",{^2020-12-2},{^2020-12-12},"K2")
h = .AddItem("")
.AddBar(h,"TaskO",{^2020-1-2},{^2020-1-12},"K1")
.AddBar(h,"TaskO",{^2020-12-2},{^2020-12-12},"K2")
h = .AddItem("")
.AddBar(h,"Task",{^2020-1-2},{^2020-1-12},"K1")
.AddBar(h,"Task",{^2020-12-2},{^2020-12-12},"K2")
endwith
.EndUpdate
endwith
|
|
2144
|
Is it possible to exclude the parent/child items when do the filtering, so to include only items that match the filter without any indentation

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.Items.AddBar(Item,"Task",{^2001-1-2},{^2001-1-9})
endwith
*** FilterChange event - Occurs when the filter was changed. ***
LPARAMETERS nop
with thisform.G2antt1
.Indent = thisform.G2antt1.FormatABC("value > 0 ? 18 : 0",.Items.MatchItemCount)
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Indent = 18
.FilterInclude = 4
.DrawGridLines = 2
.HeaderAppearance = 1
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 164
endwith
with .Columns
with .Add("Column")
.DisplayFilterButton = .T.
.FilterType = 240
.FilterList = 256
.Filter = "C1"
endwith
with .Add("Pos")
.FormatColumn = "1 rindex ``"
.Position = 0
.AllowSizing = .F.
.AllowDragging = .F.
endwith
endwith
with .Items
h = .AddItem("R1")
h2 = .InsertItem(h,Null,"S")
.InsertItem(h2,Null,"C1")
.InsertItem(h2,Null,"C2")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
.ExpandItem(h) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
2143
|
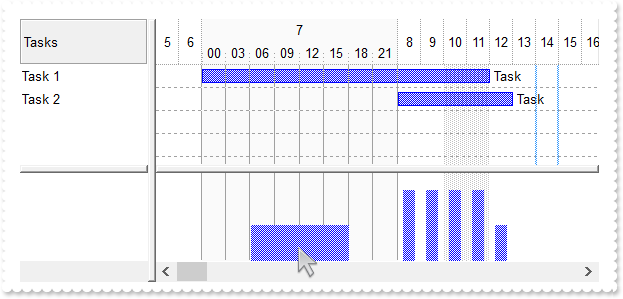
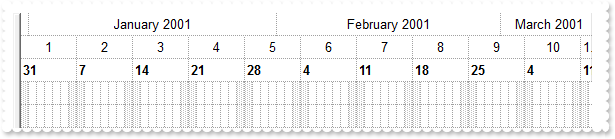
I am using the Chart.AllowResizeChart property. How can I customize the labels into the chart's levels
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.AllowResizeChart = 262 && ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
.Label(0) = "year"
.Label(1) = ""
.Label(2) = ""
.Label(16) = "month"
.Label(17) = ""
.Label(256) = "week"
.Label(4096) = "day"
.Label(65536) = "hour"
.Label(1048576) = ""
.Label(16777216) = ""
.ShowNonworkingDates = .F.
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.UnitWidth = 32
.UnitScale = 4096
endwith
with .Items
.AddBar(.AddItem("Task A"),"Task",{^2001-1-2},{^2001-1-6},"K1")
.AddBar(.AddItem("Task B"),"Task",{^2001-1-6},{^2001-1-10},"K1")
.AddBar(.AddItem("Task C"),"Task",{^2001-1-10},{^2001-1-14},"K1")
.AddBar(.AddItem(""),"",{^2001-1-8},{^2001-1-8},"Info","Click the <b>middle</b> mouse button and start dragging")
endwith
.EndUpdate
endwith
|
|
2142
|
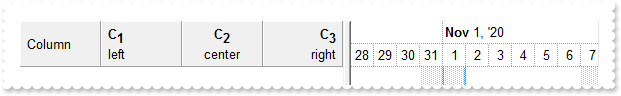
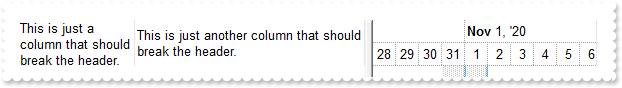
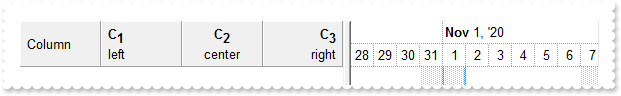
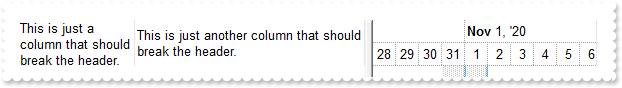
Is it possible to display the header using multiple lines, while chart display multiple levels (sample 2)

*** AddColumn event - Fired after a new column has been added. ***
LPARAMETERS Column
*** Column.Def(52) = 4
*** Column.Def(53) = 4
with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.PaneWidth(1) = 256
endwith
.HeaderVisible = 1
.HeaderAppearance = 1
with .Columns
.Add("Column")
.Add("C1").HTMLCaption = "<b>C<off 4>1</b><br>left"
.Add("C2").HTMLCaption = "<c><b>C<off 4>2</b><br><c>center"
.Add("C3").HTMLCaption = "<r><b>C<off 4>3</b><br><r>right"
endwith
.EndUpdate
endwith
|
|
2141
|
Is there any way to control the z-order of a TimeZone

with thisform.G2antt1
with .Chart
.PaneWidth(0) = 0
.UnitWidth = 15
.LevelCount = 2
.FirstVisibleDate = {^2009-12-28}
.MarkTimeZone("Top",{^2010-1-1},{^2010-1-5},16711680,"1;;<fgcolor=FFFFFF>Top;1")
.MarkTimeZone("Partial",{^2010-1-8},{^2010-1-12},16711680,"50;;<fgcolor=FFFFFF>Partial;1")
.MarkTimeZone("Default",{^2010-1-15},{^2010-1-19},16711680,";;<fgcolor=FFFFFF>Default;1")
endwith
endwith
|
|
2140
|
Is it possible to display the header using multiple lines, while chart display multiple levels (sample 1)

with thisform.G2antt1
.BeginUpdate
.Chart.LevelCount = 2
.HeaderHeight = 18
.HeaderSingleLine = .F.
.HeaderVisible = 1
.Columns.Add("This is just a column that should break the header.").Width = 32
.Columns.Add("This is just another column that should break the header.")
.EndUpdate
endwith
|
|
2139
|
Difference between HistogramValueFromPoint and HistogramValue (sample 2)

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
with .Chart
v1 = .HistogramValueFromPoint(-1,-1)
v2 = .HistogramValue(.DateFromPoint(-1,-1))
vMin = .HistogramValue("min")
vMax = .HistogramValue("max")
endwith
format = .FormatABC("`<b>ValueFromPoint</b>: ` + A + `<br>ValueFromDate: ` + B",v1,v2)
format = .FormatABC("A + `<br>Min: ` + B + `<br>Max: ` + C",format,vMin,vMax)
.ShowToolTip(format,Null,Null,"16","16")
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstWeekDay = 1
.LevelCount = 2
.PaneWidth(0) = 40
.FirstVisibleDate = {^2005-6-9}
.HistogramVisible = .T.
.HistogramView = 8304 && HistogramViewEnum.exHistogramGroupCumulative Or HistogramViewEnum.exHistogramAllItems
.HistogramHeight = 128
with .Bars.Item("Task")
.HistogramPattern = .Pattern && .Pattern
.HistogramType = 256
.HistogramItems = -6
.HistogramRulerLinesColor = RGB(0,0,1)
.HistogramBorderSize = 1
.HistogramBorderColor = RGB(0,0,1)
.HistogramCumulativeOriginalColorBars = 0
.HistogramCumulativeShowLegend = -1
endwith
endwith
with .Items
.AddBar(.AddItem("Task"),"Task",{^2005-6-10},{^2005-6-14},"")
.AddBar(.AddItem("Task"),"Task",{^2005-6-11},{^2005-6-15},"")
.AddBar(.AddItem("Task"),"Task",{^2005-6-12},{^2005-6-16},"")
endwith
.EndUpdate
endwith
|
|
2138
|
Difference between HistogramValueFromPoint and HistogramValue (sample 1)

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
with .Chart
v1 = .HistogramValueFromPoint(-1,-1)
v2 = .HistogramValue(.DateFromPoint(-1,-1))
vMin = .HistogramValue("min")
vMax = .HistogramValue("max")
endwith
format = .FormatABC("`<b>ValueFromPoint</b>: ` + A + `<br>ValueFromDate: ` + B",v1,v2)
format = .FormatABC("A + `<br>Min: ` + B + `<br>Max: ` + C",format,vMin,vMax)
.ShowToolTip(format,Null,Null,"16","16")
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstWeekDay = 1
.LevelCount = 2
.PaneWidth(0) = 40
.FirstVisibleDate = {^2005-6-9}
.HistogramVisible = .T.
.HistogramView = 112
.HistogramHeight = 128
with .Bars.Item("Task")
.HistogramPattern = .Pattern && .Pattern
.HistogramType = 0
.HistogramItems = -6
.HistogramRulerLinesColor = RGB(0,0,1)
.HistogramBorderSize = 1
.HistogramBorderColor = RGB(0,0,1)
endwith
endwith
with .Items
.AddBar(.AddItem("Task"),"Task",{^2005-6-10},{^2005-6-14},"")
.AddBar(.AddItem("Task"),"Task",{^2005-6-11},{^2005-6-15},"")
.AddBar(.AddItem("Task"),"Task",{^2005-6-12},{^2005-6-16},"")
endwith
.EndUpdate
endwith
|
|
2137
|
I am using the Inside-Zoom feature, but the inside grid lines are more dashed the dotted

with thisform.G2antt1
.BeginUpdate
with .Chart
.UnitScale = 4096
.PaneWidth(0) = 0
.LevelCount = 2
.FirstVisibleDate = {^2008-1-1}
with .DefaultInsideZoomFormat
.InsideLabel = "<%hh%>"
.InsideUnit = 65536
.InsideCount = 8
.GridLineStyle = 512
endwith
.AllowInsideZoom = .T.
with .InsideZooms
.Add({^2008-1-4})
endwith
.DrawGridLines = 2
.ShowNonworkingDates = .F.
endwith
.EndUpdate
endwith
|
|
2136
|
I am using expressions for exBarEffort, but the histogram does not show correctly the data

with thisform.G2antt1
.BeginUpdate
.HeaderVisible = 1
.HeaderAppearance = 4
with .Chart
.FirstVisibleDate = {^2020-10-5}
.PaneWidth(0) = 128
.LevelCount = 2
.HistogramHeight = 96
.HistogramVisible = .T.
.AllowInsideZoom = .T.
.DrawGridLines = -1
with .InsideZooms.Add({^2020-10-7})
.Width = 196
endwith
.DefaultInsideZoomFormat.GridLineStyle = 48
with .Bars.Item("Task")
.HistogramPattern = .Pattern && .Pattern
.Def(3) = "<%=%0%>"
.Def(4) = 18
.Def(21) = "(hour(value) > 5 and hour(value) < 18) ? 2 : 0"
endwith
.HistogramUnitScale = 65536
endwith
.Columns.Add("Tasks").FormatColumn = "`Task ` + (1 index ``)"
with .Items
.AddBar(.AddItem(""),"Task",{^2020-10-7},{^2020-10-12})
.AddBar(.AddItem(""),"Task",{^2020-10-8},{^2020-10-13})
endwith
.EndUpdate
endwith
|
|
2135
|
How can I specify the z-order of bars to be shown within the chart's histogram

with thisform.G2antt1
.BeginUpdate
.HeaderVisible = 1
.HeaderAppearance = 4
with .Chart
.FirstVisibleDate = {^2020-10-5}
.PaneWidth(0) = 128
.LevelCount = 2
.HistogramHeight = 96
.HistogramVisible = .T.
with .Bars.Add("A")
.Color = RGB(0,0,255)
.HistogramPattern = 1
.HistogramItems = -6
.HistogramCumulativeOriginalColorBars = 1
.Def(3) = "<%=%0%>"
.Def(4) = 18
endwith
with .Bars.Copy("A","B")
.Color = RGB(0,255,0)
.HistogramCumulativeOriginalColorBars = 1
.Def(3) = "<%=%0%>"
.Def(4) = 18
endwith
.HistogramView = 8304 && HistogramViewEnum.exHistogramGroupCumulative Or HistogramViewEnum.exHistogramAllItems
.HistogramZOrder = "A,B"
endwith
.Columns.Add("Tasks").FormatColumn = "`Task ` + (1 index ``)"
with .Items
.AddBar(.AddItem(""),"A",{^2020-10-7},{^2020-10-12})
.AddBar(.AddItem(""),"A",{^2020-10-8},{^2020-10-13})
.AddBar(.AddItem(""),"B",{^2020-10-9},{^2020-10-14})
.AddBar(.AddItem(""),"B",{^2020-10-10},{^2020-10-15})
endwith
.EndUpdate
endwith
|
|
2134
|
How can I show cumulative histogram for two or more different types of bars

with thisform.G2antt1
.BeginUpdate
.HeaderVisible = 1
.HeaderAppearance = 4
with .Chart
.FirstVisibleDate = {^2020-10-5}
.PaneWidth(0) = 128
.LevelCount = 2
.HistogramHeight = 96
.HistogramVisible = .T.
with .Bars.Add("A")
.Color = RGB(0,0,255)
.HistogramPattern = 1
.HistogramItems = -6
.HistogramCumulativeOriginalColorBars = 1
.Def(3) = "<%=%0%>"
.Def(4) = 18
endwith
with .Bars.Copy("A","B")
.Color = RGB(0,255,0)
.HistogramCumulativeOriginalColorBars = 1
.Def(3) = "<%=%0%>"
.Def(4) = 18
endwith
.HistogramView = 8304 && HistogramViewEnum.exHistogramGroupCumulative Or HistogramViewEnum.exHistogramAllItems
endwith
.Columns.Add("Tasks").FormatColumn = "`Task ` + (1 index ``)"
with .Items
.AddBar(.AddItem(""),"A",{^2020-10-7},{^2020-10-12})
.AddBar(.AddItem(""),"A",{^2020-10-8},{^2020-10-13})
.AddBar(.AddItem(""),"B",{^2020-10-9},{^2020-10-14})
.AddBar(.AddItem(""),"B",{^2020-10-10},{^2020-10-15})
endwith
.EndUpdate
endwith
|
|
2133
|
I would like to display a solid line between "root" items, and dotted lines (default) between child items. How can I do that

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = 1
.GridLineStyle = 512
var_s = "gBFLBCJwBAEHhEJAAEhABMsIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAwjJBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tQLHb7zGAABRDDSOIDnGQJXh"
var_s = var_s + "aI4JQSMMQDGLAZxVFiPRhAWLpBh+PQATrOdLUfSjVwhBKAQEBA=="
.VisualAppearance.Add(1,var_s)
with .Columns.Add("Default")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("Position")
.FormatColumn = "((1 rindex ``) contains `.`) = 0"
.Visible = .F.
endwith
with .ConditionalFormats.Add("%C1")
.BackColor = 0x1e0e0e0
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
h = .AddItem("Root 3")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
2132
|
I can not center or align the cell's caption and icon, when it displays the hierarchy

with thisform.G2antt1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Tasks")
.Def(17) = 1
endwith
.HeaderVisible = 1
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"<img>1</img> Task (left)")
hChild = .InsertItem(h,Null,"<c><img>2</img> Task (center)")
hChild = .InsertItem(h,Null,"<r>Task (right) <img>3</img>")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
2131
|
How do I mask for float/integer number

with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .T.
.Columns.Add("Type").Width = 32
.Columns.Add("Editor")
with .Items
h = .AddItem("Integer")
.CellValue(h,1) = "12"
with .CellEditor(h,1)
.EditType = 1
.Numeric = -1
endwith
h = .AddItem("Integer (mask, group)")
.CellValue(h,1) = "10002"
.FormatCell(h,1) = "value format `0||`"
with .CellEditor(h,1)
.EditType = 8
.Mask = ";;;float,digits=0,invalid=empty,warning=invalid character"
endwith
h = .AddItem("Integer (mask, no group)")
.CellValue(h,1) = "10002"
.FormatCell(h,1) = "value format `0|0|`"
with .CellEditor(h,1)
.EditType = 8
.Mask = ";;;float,digits=0,grouping=,invalid=empty,warning=invalid character"
endwith
h = .AddItem("Float")
.CellValue(h,1) = "+12.34E+2"
with .CellEditor(h,1)
.EditType = 1
.Numeric = 1
endwith
h = .AddItem("Float (no signs)")
.CellValue(h,1) = "12.34E-2"
with .CellEditor(h,1)
.EditType = 1
.Numeric = 769 && NumericEnum.exDisableSigns Or NumericEnum.exFloat
endwith
h = .AddItem("Float-Integer")
.CellValue(h,1) = "+12.34"
with .CellEditor(h,1)
.EditType = 1
.Numeric = 2
endwith
h = .AddItem("Float-Integer (no signs)")
.CellValue(h,1) = "12.34"
with .CellEditor(h,1)
.EditType = 1
.Numeric = 770 && NumericEnum.exDisableSigns Or NumericEnum.exFloatInteger
endwith
h = .AddItem("Float (mask,group)")
.CellValue(h,1) = "10002.34"
.FormatCell(h,1) = "value format `2`"
with .CellEditor(h,1)
.EditType = 8
.Mask = ";;;float,invalid=empty,warning=invalid character"
endwith
h = .AddItem("Float (mask, no group)")
.CellValue(h,1) = "10002.34"
.FormatCell(h,1) = "value format `2|0|`"
with .CellEditor(h,1)
.EditType = 8
.Mask = ";;;float,grouping=,invalid=empty,warning=invalid character"
endwith
endwith
.EndUpdate
endwith
|
|
2130
|
Is it possible to offset (horizontally) the bar's caption

with thisform.G2antt1
.BeginUpdate
.Columns.Add("HOffset")
.HeaderAppearance = 1
.ScrollBySingleLine = .T.
.DrawGridLines = -2
with .Chart
.DrawGridLines = -2
.FirstVisibleDate = {^2000-12-16}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Task")
.Pattern = 32
.Color = RGB(164,164,164)
.StartColor = RGB(240,240,240)
.EndColor = .StartColor
.Height = 15
.Def(3) = "label"
endwith
endwith
with .Items
h = .AddItem("right")
.AddBar(h,"Task",{^2000-12-22},{^2000-12-27})
.ItemBar(h,"",4) = 2
h = .AddItem("right - 4")
.AddBar(h,"Task",{^2000-12-22},{^2000-12-27})
.ItemBar(h,"",4) = 2
.ItemBar(h,"",58) = -4
h = .AddItem("left")
.AddBar(h,"Task",{^2000-12-22},{^2000-12-27})
.ItemBar(h,"",4) = 0
h = .AddItem("left + 4")
.AddBar(h,"Task",{^2000-12-22},{^2000-12-27})
.ItemBar(h,"",4) = 0
.ItemBar(h,"",58) = 4
endwith
.EndUpdate
endwith
|
|
2129
|
Is it possible to always center the bar's caption (even if the item-bar is partially visible)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Align")
.HeaderAppearance = 1
.ScrollBySingleLine = .T.
.DrawGridLines = -2
with .Chart
.DrawGridLines = -2
.FirstVisibleDate = {^2000-12-23}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Task")
.Pattern = 32
.Color = RGB(164,164,164)
.StartColor = RGB(240,240,240)
.EndColor = .StartColor
.Height = 15
endwith
endwith
with .Items
h = .AddItem("default")
.AddBar(h,"Task",{^2000-12-22},{^2000-12-27},"","label")
.ItemBar(h,"",4) = 1
h = .AddItem("default + 32")
.AddBar(h,"Task",{^2000-12-22},{^2000-12-27},"","label")
.ItemBar(h,"",4) = 33
endwith
.EndUpdate
endwith
|
|
2128
|
How do I set an extra data for each item
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
i = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( i )
DEBUGOUT( .Items.ItemData(i) )
endwith
with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .T.
.Columns.Add("Default")
with .Items
.ItemData(.AddItem("method 1")) = "your extra data of method 1"
.InsertItem(0,"your extra data of method 2","method 2")
endwith
with .Items
.DefaultItem = .AddItem("method 3")
.ItemData(0) = "your extra data of method 3"
endwith
.EndUpdate
endwith
|
|
2127
|
Is it possible to show the position of rows the into the chart section

*** BeforeExpandItem event - Fired before an item is about to be expanded (collapsed). ***
LPARAMETERS Item, Cancel
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.Indent = 16
.LinesAtRoot = -1
.HasLines = 1
.DrawGridLines = 1
.ScrollBySingleLine = .T.
.FullRowSelect = 0
.Columns.Add("Tasks")
with .Columns.Add("Pos")
.Visible = .F.
.FormatColumn = "`<r><bgcolor 000000><fgcolor FFFFFF> ` + 1 apos `` + ` </fgcolor></bgcolor>`"
.Def(17) = 1
endwith
with .Chart
.ColumnsFormatLevel = ",|,1:64"
.FirstVisibleDate = {^2006-9-20}
.ShowCollapsedBars = .T.
.LevelCount = 2
.PaneWidth(0) = 128
.DrawGridLines = 1
with .Bars.Item("Task")
.OverlaidType = 3
.Color = RGB(0,0,0)
.StartColor = RGB(196,196,196)
.EndColor = RGB(196,196,196)
.Pattern = 32
endwith
endwith
with .Items
h = .AddItem("Project 1")
h1 = .InsertItem(h,Null,"Resources")
.AddBar(h1,"Task",{^2006-9-21},{^2006-9-25},"A")
.AddBar(h1,"Task",{^2006-9-24},{^2006-9-28},"B")
.AddBar(h1,"Task",{^2006-9-27},{^2006-9-29},"C")
h = .AddItem("Project 2")
h1 = .InsertItem(h,Null,"Resources")
.AddBar(h1,"Task",{^2006-9-21},{^2006-9-25},"A")
.AddBar(h1,"Task",{^2006-9-24},{^2006-9-28},"B")
.AddBar(h1,"Task",{^2006-9-27},{^2006-9-29},"C")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
2126
|
I do not like to specify the item padding for every column I add. The question is how can I do it automatically

with thisform.G2antt1
.BeginUpdate
.AttachTemplate("handle AddColumn(Column){Column{Def(48)=8;Def(49)=8;AllowDragging=False;AllowSizing = True}}")
.HeaderAppearance = 4
.DrawGridLines = -1
.GridLineStyle = 32
with .Columns
.Add("Item")
with .Add("Pos")
.Position = 0
.Width = 32
.AllowSizing = .F.
.FormatColumn = "1 index ``"
endwith
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.EndUpdate
endwith
|
|
2125
|
Stack vs Cascade

with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .T.
.HeaderAppearance = 1
.Columns.Add("Type")
.BackColorAlternate = RGB(240,240,240)
with .Chart
.LevelCount = 2
.AllowCreateBar = 1
.AllowLinkBars = .F.
.ResizeUnitScale = 65536
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
.Bars.Copy("Task","Stack").OverlaidType = 3
.Bars.Copy("Task","AStack").OverlaidType = 515 && OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.Bars.Copy("Task","Cascade").OverlaidType = 4
endwith
with .Items
h = .AddItem("Stack")
.AddBar(h,"Stack",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h,"Stack",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h,"Stack",{^2001-1-4},{^2001-1-7},"A3")
.AddBar(h,"Stack",{^2001-1-2},{^2001-1-7},"A4")
.AddBar(h,"Stack",{^2001-1-8},{^2001-1-12},"A5")
.AddItem()
h = .AddItem("Stack-AutoArrange")
.AddBar(h,"AStack",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h,"AStack",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h,"AStack",{^2001-1-4},{^2001-1-7},"A3")
.AddBar(h,"AStack",{^2001-1-2},{^2001-1-7},"A4")
.AddBar(h,"AStack",{^2001-1-8},{^2001-1-12},"A5")
.AddItem()
h = .AddItem("Cascade")
.AddBar(h,"Cascade",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h,"Cascade",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h,"Cascade",{^2001-1-4},{^2001-1-7},"A3")
.AddBar(h,"Cascade",{^2001-1-2},{^2001-1-7},"A4")
.AddBar(h,"Cascade",{^2001-1-8},{^2001-1-12},"A5")
.AddItem()
.ItemBar(0,"<*>",3) = "<%=%9%>"
endwith
.EndUpdate
endwith
|
|
2124
|
How can I change the Exclude field in the drop down filter window

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
var_s = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAEAcRdrdcUQhQDOZCJJUBEjbbhJ7giIJOBILJziJvl4BeKibhDiIZOhFLB0KZvMx0O5hORlAB3owuNJuNZzMZhOBlFxvORnTb"
var_s = var_s + "uHgaiIeKBMKhFf9fDIcEoPCAVEAlGI4HhBBYMCARCQVGg4IhVMCAWC2XY1Q7WJ8RBB0KROKYAYDBbzicjndD6fA/VsRHRJIhBkRbMYIGwGAQjA2fRYOEBoYjBFBx1ATC"
var_s = var_s + "gCGQ8M7OTjSaJMDRDKIwYu5DrIMBgSAADKJTqhBhyRApAA3FAucZPPilokRJJFJxEVxCMCCgIA=="
.Object.HTMLPicture("exclude") = var_s
.Object.Description(25) = "<img>exclude</img>"
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
endwith
.EndUpdate
endwith
|
|
2123
|
How can I change the Exclude field in the drop down filter window

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Object.Description(25) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
endwith
.EndUpdate
endwith
|
|
2122
|
The grid lines looks different then before. What should I do

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
.DrawGridLines = -1
.GridLineStyle = 512
.Chart.DrawGridLines = thisform.G2antt1.DrawGridLines && thisform.G2antt1.DrawGridLines
.Chart.GridLineStyle = thisform.G2antt1.GridLineStyle && thisform.G2antt1.GridLineStyle
.HeaderVisible = 1
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.CellState(hChild,0) = 1
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
2121
|
How can I hide the task/bar's extra-caption

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 96
.FirstVisibleDate = {^2011-1-1}
with .Bars.Item("Task")
.Def(44) = "<%=%C0%>"
.Def(4) = 18
.Def(45) = 16
endwith
endwith
.Columns.Add("Task")
with .Columns.Add("Show")
with .Editor
.EditType = 19
.Option(17) = 1
endwith
.Def(18) = 57
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2011-1-3},{^2011-1-7})
.ItemBar(.FirstVisibleItem,"",57) = .F.
.AddBar(.AddItem("Task 2"),"Task",{^2011-1-4},{^2011-1-8})
endwith
.EndUpdate
endwith
|
|
2120
|
How can I hide the task/bar's caption

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 96
.FirstVisibleDate = {^2011-1-1}
with .Bars.Item("Task")
.Def(3) = "<%=%C0%>"
.Def(4) = 18
endwith
endwith
.Columns.Add("Task")
with .Columns.Add("Show")
with .Editor
.EditType = 19
.Option(17) = 1
endwith
.Def(18) = 56
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2011-1-3},{^2011-1-7})
.ItemBar(.FirstVisibleItem,"",56) = .F.
.AddBar(.AddItem("Task 2"),"Task",{^2011-1-4},{^2011-1-8})
endwith
.EndUpdate
endwith
|
|
2119
|
Can I sort the column by check-state

with thisform.G2antt1
.BeginUpdate
with .Columns.Add("Check")
.Def(0) = .T.
.SortType = 32
endwith
with .Items
.AddItem()
.CellState(.AddItem(),0) = 1
.CellState(.AddItem(),0) = 1
.AddItem()
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
endwith
|
|
2118
|
Can I sort the column by image

with thisform.G2antt1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Image")
.SortType = 48
endwith
with .Items
.CellImage(.AddItem(),0) = 3
.AddItem()
.CellImage(.AddItem(),0) = 1
.CellImage(.AddItem(),0) = 2
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
endwith
|
|
2117
|
Can I sort the column by value(numeric)

with thisform.G2antt1
.BeginUpdate
with .Columns.Add("Value")
.Def(17) = 1
.FormatColumn = "`<fgcolor=808080><off 4><font ;6> ` + (1 index ``) + ` </font></off></fgcolor>` + value"
.SortType = 17 && SortTypeEnum.exSortByValue Or SortTypeEnum.SortNumeric
endwith
with .Items
.AddItem("1")
.AddItem("10")
.AddItem("2")
.AddItem("20")
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
endwith
|
|
2116
|
Can I sort a column by cell's state (checked, unchecked) rather than caption

with thisform.G2antt1
.BeginUpdate
with .Columns.Add("Check")
with .Editor
.EditType = 19
.Option(17) = 1
endwith
.SortType = 1
endwith
with .Items
.AddItem(.T.)
.AddItem(.F.)
.AddItem(.F.)
.AddItem(.T.)
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
endwith
|
|
2115
|
How can I highlight(bold) the items that displays milestones (method 2)

with thisform.G2antt1
.BeginUpdate
with .Columns
.Add("Tasks")
.Add("Start").Def(18) = 1
.Add("End").Def(18) = 543
with .Add("Days")
.Def(18) = 258
.FormatColumn = "value ? value : ``"
endwith
with .Add("Type")
.Def(18) = 0
.Visible = .F.
endwith
endwith
with .ConditionalFormats.Add("%4 = `Milestone`")
.Bold = .T.
.Italic = .T.
.ApplyTo = -1
endwith
with .Chart
.FirstVisibleDate = {^2010-9-20}
.LevelCount = 2
.PaneWidth(0) = 256
with .Bars.Add("Task:Split")
.Shortcut = "Task"
.Def(20) = .T.
endwith
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("M1"),"Milestone",{^2010-9-24},{^2010-9-24})
.AddBar(.AddItem("T1"),"Task",{^2010-9-24},{^2010-9-28})
.AddBar(.AddItem("T2"),"Task",{^2010-9-27},{^2010-9-28})
.AddBar(.AddItem("M3"),"Milestone",{^2010-9-28},{^2010-9-28})
endwith
.EndUpdate
endwith
|
|
2114
|
How can I highlight(bold) the items that displays milestones (method 1)

with thisform.G2antt1
.BeginUpdate
with .Columns
.Add("Tasks")
.Add("Start").Def(18) = 1
.Add("End").Def(18) = 543
with .Add("Days")
.Def(18) = 258
.FormatColumn = "value ? value : ``"
endwith
endwith
with .ConditionalFormats.Add("%3 = 0")
.Bold = .T.
.Italic = .T.
.ApplyTo = -1
endwith
with .Chart
.FirstVisibleDate = {^2010-9-20}
.LevelCount = 2
.PaneWidth(0) = 256
with .Bars.Add("Task:Split")
.Shortcut = "Task"
.Def(20) = .T.
endwith
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("M1"),"Milestone",{^2010-9-24},{^2010-9-24})
.AddBar(.AddItem("T1"),"Task",{^2010-9-24},{^2010-9-28})
.AddBar(.AddItem("T2"),"Task",{^2010-9-27},{^2010-9-28})
.AddBar(.AddItem("M3"),"Milestone",{^2010-9-28},{^2010-9-28})
endwith
.EndUpdate
endwith
|
|
2113
|
Bars with gradient shows no border or frame arround. What can be done (method 2)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 48
.DefaultItemHeight = 24
with .Chart.Bars.Add("E1")
.Color = RGB(0,0,0)
.StartColor = RGB(0,255,0)
.EndColor = RGB(255,255,0)
.Pattern = 96 && PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
.Height = 20
endwith
with .Chart.Bars.Add("E2")
.Color = RGB(0,0,0)
.StartColor = RGB(0,255,0)
.EndColor = RGB(255,255,0)
.Pattern = 96 && PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
.Height = 20
.Def(53) = "[frame=RGB(255,0,0),framethick]"
endwith
with .Items
.AddItem()
h = .AddItem("no border")
.AddBar(h,"E1",{^2001-1-2},{^2001-1-8},"")
h = .AddItem("w/h boder")
.AddBar(h,"E2",{^2001-1-2},{^2001-1-8},"")
.AddItem()
endwith
.EndUpdate
endwith
|
|
2112
|
Bars with gradient shows no border or frame arround. What can be done (method 1)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 48
.DefaultItemHeight = 24
with .Chart.Bars.Add("E2")
.Color = RGB(0,0,0)
.StartColor = RGB(0,255,0)
.EndColor = RGB(255,255,0)
.Pattern = 96 && PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
.Height = 20
endwith
with .Items
.AddItem()
h = .AddItem("no border")
.AddBar(h,"E2",{^2001-1-2},{^2001-1-8},"")
h = .AddItem("w/h boder")
.AddBar(h,"E2",{^2001-1-2},{^2001-1-8},"")
.ItemBar(h,"",53) = "[frame=RGB(255,0,0),framethick]"
.AddItem()
endwith
.EndUpdate
endwith
|
|
2111
|
Is it possible to display auto-numbers (rows-numbers) for non-empty items only

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(0) = 128
with .Columns
.Add("Items")
with .Add("Pos")
.FormatColumn = "len(%C0) ? 1 pos `` : ``"
.Position = 0
endwith
endwith
with .Items
.AddItem("Item A")
.AddItem("")
.AddItem("Item B")
.AddItem("")
.AddItem("Item C")
endwith
.EndUpdate
endwith
|
|
2110
|
Is it possible to separate the group of items using horizontal-lines (root-items)

with thisform.G2antt1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABLEIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAwjJBMKgBBCLIxhEYobgmGIaRiAUbQSKEPxLEiPmqSHIEWwtDiBZgieTpNhAMg1CTNU4RAKoYR"
var_s = var_s + "zBKeZ7kGZIVjKMofURRDpxBBMAkB"
.VisualAppearance.Add(1,var_s)
.LinesAtRoot = -1
.DefaultItemHeight = 24
.SelBackMode = 1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 196
.SelBackColor = thisform.G2antt1.SelBackColor
endwith
with .Columns
with .Add("Default")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Add("Position")
.FormatColumn = "1 + ((1 rpos ``) contains `.`)"
.Visible = .F.
endwith
endwith
with .ConditionalFormats.Add("%C1")
.BackColor = 0x1000000
.ChartBackColor = .BackColor
endwith
with .Items
h = .AddItem("Group 1")
.AddBar(.InsertItem(h,Null,"Child 1"),"Task",{^2001-1-3},{^2001-1-13})
.AddBar(.InsertItem(h,Null,"Child 2"),"Task",{^2001-1-4},{^2001-1-14})
.ExpandItem(h) = .T.
h = .AddItem("Group 2")
.AddBar(.InsertItem(h,Null,"Child 1"),"Task",{^2001-1-3},{^2001-1-13})
.AddBar(.InsertItem(h,Null,"Child 2"),"Task",{^2001-1-4},{^2001-1-14})
endwith
.EndUpdate
endwith
|
|
2109
|
How can specify a black pattern for the task

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 0
endwith
.Columns.Add("Frames")
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-12},"bar A")
.ItemBar(h,"bar A",33) = 1
.AddBar(h,"Task",{^2001-1-14},{^2001-1-24},"bar B")
endwith
.EndUpdate
endwith
|
|
2108
|
Can I define a bar so it automatically fills the current item/row height (same height)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.PaneWidth(0) = 96
.FirstVisibleDate = {^2001-1-1}
.Bars.Item("Task").Height = -1
endwith
with .Items
.AddBar(.AddItem("Task A"),"Task",{^2001-1-2},{^2001-1-5})
h = .AddItem("Task A")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"")
.ItemBar(h,"",33) = 255
endwith
.EndUpdate
endwith
|
|
2107
|
How can I highlight a specified date for the entire chart (Method 2)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 96
.UnitWidth = 18
.LevelCount = 2
.MarkTimeZone("zone1",{^2001-1-8},{^2001-1-9},0)
.MarkTimeZone("zone2",{^2001-1-2},{^2001-1-4},0,"50")
endwith
with .Items
.AddItem("")
h = .AddItem("Task(I)")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-12},"I")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
2106
|
How can I highlight a specified date for the entire chart, including the header (Method 1)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 96
.UnitWidth = 18
.LevelCount = 2
.AllowInsideZoom = .T.
.AllowResizeInsideZoom = .F.
.InsideZoomOnDblClick = .F.
with .DefaultInsideZoomFormat
.ForeColor = RGB(255,255,255)
.BackColorChart = RGB(0,0,1)
.BackColor = RGB(0,0,1)
endwith
with .InsideZooms
.SplitBaseLevel = .F.
.DefaultWidth = 18
.Add({^2001-1-8}).AllowInsideFormat = .F.
endwith
endwith
with .Items
.AddItem("")
h = .AddItem("Task(I)")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-12},"I")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
2105
|
How can I highlight a specified date of a specified item

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 96
.UnitWidth = 18
.LevelCount = 2
endwith
with .Items
.AddItem("")
h = .AddItem("Task(D)")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-12},"D")
.AddItem("")
endwith
with .Chart.Notes
with .Add("NoteD",h,{^2001-1-8},"<b><%dd%></b><br><%m%><br><%yy%>")
.PartFixedWidth(1) = 18
.PartShadow(1) = .F.
endwith
endwith
.EndUpdate
endwith
|
|
2104
|
How can I display the start/end of the task within its margins (notes)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 96
.UnitWidth = 18
.LevelCount = 2
endwith
with .Items
.AddItem("")
h = .AddItem("Task(T)")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-12},"T")
.AddItem("")
endwith
with .Chart.Notes
with .Add("NoteTS",h,"T","")
.ShowLink = 0
.PartText(0) = "<%d%>"
.PartHOffset(0) = 9
.PartFixedWidth(0) = 18
endwith
with .Add("NoteTE",h,"T","")
.RelativePosition = "E-1"
.ShowLink = 0
.PartText(0) = "<%d%>"
.PartHOffset(0) = 9
.PartFixedWidth(0) = 18
endwith
endwith
.EndUpdate
endwith
|
|
2103
|
Is it possible to show the tasks not-overlaid when the item is collapsed and overlaid once the user expands the item

*** BeforeExpandItem event - Fired before an item is about to be expanded (collapsed). ***
LPARAMETERS Item, Cancel
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.Indent = 16
.LinesAtRoot = -1
.HasLines = 1
.DrawGridLines = 1
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.ShowCollapsedBars = .T.
.LevelCount = 2
.PaneWidth(0) = 128
.DrawGridLines = 1
with .Bars.Item("Task")
.OverlaidType = 3
.Color = RGB(0,0,0)
.StartColor = RGB(196,196,196)
.EndColor = RGB(196,196,196)
.Pattern = 32
endwith
endwith
with .Items
h = .AddItem("Project 1")
h1 = .InsertItem(h,Null,"Resources")
.AddBar(h1,"Task",{^2006-9-21},{^2006-9-25},"A")
.AddBar(h1,"Task",{^2006-9-24},{^2006-9-28},"B")
.AddBar(h1,"Task",{^2006-9-27},{^2006-9-29},"C")
h = .AddItem("Project 2")
h1 = .InsertItem(h,Null,"Resources")
.AddBar(h1,"Task",{^2006-9-21},{^2006-9-25},"A")
.AddBar(h1,"Task",{^2006-9-24},{^2006-9-28},"B")
.AddBar(h1,"Task",{^2006-9-27},{^2006-9-29},"C")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
2102
|
Is it possible to display the label of the level without truncating / no clip

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstWeekDay = 0
.FirstVisibleDate = {^2000-12-31}
.PaneWidth(0) = 0
.LevelCount = 3
with .Level(0)
.Label = 16
.FormatLabel = "`<c>` + value"
endwith
with .Level(1)
.Label = 256
.FormatLabel = "`<c>` + value"
endwith
with .Level(2)
.Alignment = 256 && 0x100
.FormatLabel = "weekday(dvalue) = 0 ? `<b>` + value : ``"
.DrawTickLines = 0
.DrawTickLinesFrom(1,1)
.DrawGridLines = .T.
endwith
.UnitWidth = 6
.DrawGridLines = -1
endwith
.EndUpdate
endwith
|
|
2101
|
How do I get the item's auto-number, when using FormatColumn property, as CellValue gets empty

*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.G2antt1
with .Items
DEBUGOUT( "pos: " )
DEBUGOUT( .CellCaption(.FocusItem,1) )
DEBUGOUT( "rpos(1): " )
DEBUGOUT( .CellCaption(.FocusItem,2) )
DEBUGOUT( "rpos(2): " )
DEBUGOUT( .CellCaption(.FocusItem,3) )
DEBUGOUT( "apos: " )
DEBUGOUT( .CellCaption(.FocusItem,4) )
DEBUGOUT( "index: " )
DEBUGOUT( .CellCaption(.FocusItem,5) )
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = -2
.HeaderAppearance = 4
with .Columns
.Add("Items")
with .Add("pos")
.FormatColumn = "1 pos ``"
.Position = 0
.Width = 48
.AllowSizing = .F.
endwith
with .Add("rpos(1)")
.FormatColumn = "1 rpos ``"
.Position = 1
.Width = 48
.AllowSizing = .F.
endwith
with .Add("rpos(2)")
.FormatColumn = "1 rpos `.||A-Z`"
.Position = 2
.Width = 48
.AllowSizing = .F.
endwith
with .Add("apos")
.FormatColumn = "1 apos ``"
.Position = 3
.Width = 48
.AllowSizing = .F.
endwith
with .Add("index")
.FormatColumn = "1 index ``"
.Position = 4
.Width = 48
.AllowSizing = .F.
endwith
endwith
with .Items
h = .AddItem("Item 1")
.InsertItem(h,Null,"Child 1")
hSel = .InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.AddItem("Item 2")
.AddItem("Item 3")
endwith
.EndUpdate
.Items.SelectItem(hSel) = .T.
endwith
|